| Table of Contents |
|---|
Overview
...
The ONOS GUI is a single-page web-application with hash-navigation. The GUI system comprises client-side code (a single HTML page structured as an AngularJS application, javascript libraries and modules, CSS files, etc.) and server-side code (Java classes that interface to "model" the GUI views, and interface with ONOS Server APIs to provide the data for those views). The GUI web page is served up by a web server running on an ONOS instance.
Client-Side Architecture
The From the web-browser's point of view, the client side code is comprised of:
| The main application page |
| ||||
| Third party libraries |
| jquery
| 2.1.1.min.
| ||
Framework code and supporting modules |
| onosFlash
| onosFloatPanel
| onosMast
| onosQuickHelp.js
|
| Supporting | librariesframework utilities |
| d3Utils
| geometry
| glyphs
| Topology view |
| |||||
| |||||
| View module templates |
| ||||
Core Views (installed with out-of-the-box ONOS) |
| Sample views |
|
... along with their associated *.css stylesheets.
The structure of the framework allows for the registration of multiple "views" and the subsequent navigation between them.
For the first release, however, there is but a single view, the Topology View.
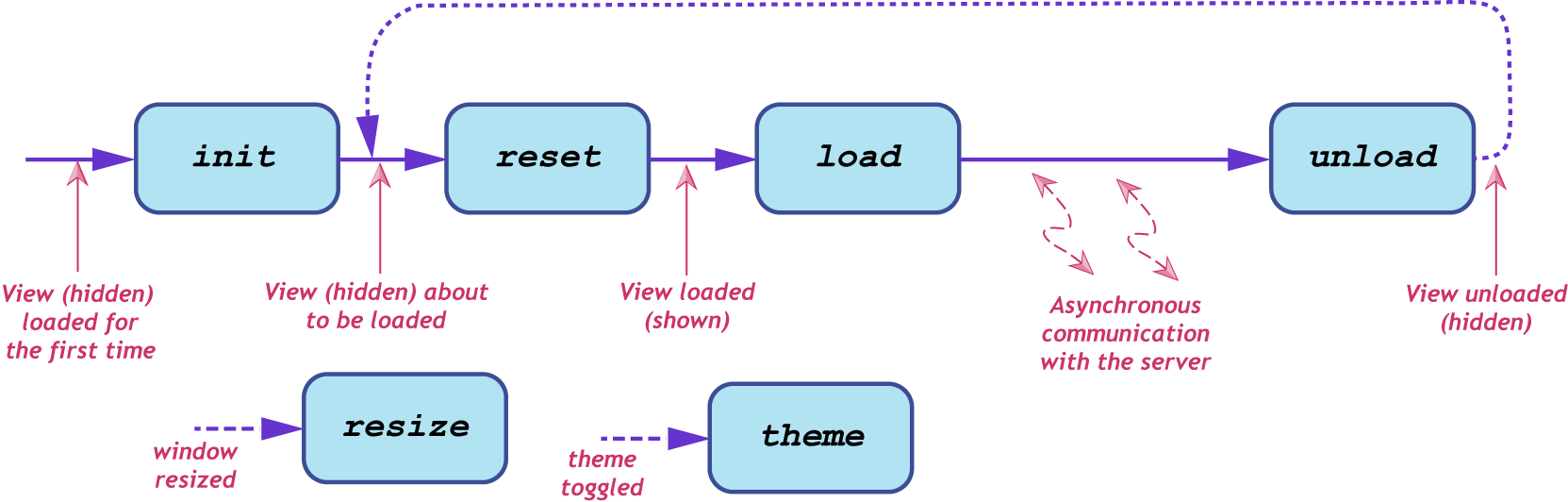
View Registration
A view registers with the framework via a call to the addView(...) function.
| Code Block | ||
|---|---|---|
| ||
onos.ui.addView('viewId', {
init: init,
reset: reset,
load: load,
unload: unload,
resize: resize,
theme: theme
}); |
The first argument to the function is a short string identifier for the view.
The second argument to the function is an inline object block with the given keys, whose values are references to view life-cycle callback functions:
| init | This function is called only once, the first time the view is loaded. It is called after the view's <div> has been added to the DOM. |
| reset | This function is called just before the view is shown. It can be used to clear stale data from the view. |
| load | This function is called when the view is loaded. |
| unload | This function is called when the view is unloaded. The view may use this to drop references to cached data, or stop background tasks. |
| resize | This function is called when the view has been resized. |
| theme | This function is called when the user has toggled the theme. |
Topology View
In the first release, the Topology View is the only view available; it is loaded at GUI startup. The following paragraphs summarize each of the view's callbacks:
Init
The init callback is used to initialize the view's SVG layer (including pan and zoom controls) and the Force Layout used to visualize the topology.
Reset
The reset callback is not needed, and thus not implemented.
Load
The load callback starts by injecting the radio button set into the masthead and registering key bindings and mouse gesture descriptions. After that, it performs an asynchronous load of the background GeoMap (Continental USA), before finally opening a websocket connection to the server.
Once the websocket is established, an initial requestSummary event is sent to the server. The UI then processes incoming events from the server to build up a view of the topology. See Event Descriptions below.
Unload
The unload callback cancels the background timer, if it is running.
Resize
The resize callback updates the size of the SVG layer.
Theme
The theme callback updates instance and device colors.
Topology Model
The UI maintains an internal model of the topology by storing data representing ONOS instances, nodes (devices and hosts) and links. The model is empty initially, but is augmented as events (such as addInstance, addDevice, addLink, etc.) come in from the server. As these events arrive, the model is updated and the visual representation modified to reflect the current model.
Client-Server Communication
Notes:
For the following notes, the "wiring" can be seen by examining the web.xml configuration file.
(1) index.html is generated dynamically via the MainIndexResource class. The index.html file is used as a template, with javascript <script> elements and style sheet <link> elements injected where indicated. The contents of these sections are composed by querying all UiExtensions registered with the UiExtensionService.
(2) onos.js is generated dynamically via the MainModuleResource class. The onos.js file is used as a template, with view IDs injected where indicated. The list of view IDs is generated by iterating across the UiViews defined by each registered UiExtension.
(3) nav.html is an HTML fragment generated dynamically via the MainNavResource class. The nav.html file is used as a template, with the navigation category headers and links injected where indicated. The headers and links are generated by iterating across the category values, and within each category iterating across the UiViews (for that category) defined by each registered UiExtension.
Injected Views
Additional views can be injected into the GUI at runtime. Each view has a unique identifier (e.g. "myviewid"). The following convention should be used to place client-side resources in the .oar file:
|+-- resources| +-- <UiExtId>| +-- css.html| +-- js.html|+-- webapp +-- app +-- view +-- <viewid1> | +-- *.css | +-- *.html | +-- *.js | +-- <viewid2> +-- *.css +-- *.html +-- *.js
where <UiExtId> is the unique ID of the UiExtension instance (passed in as the "path" parameter at construction), and <viewid1> and <viewid2> are the unique IDs of the views provided by the extension.
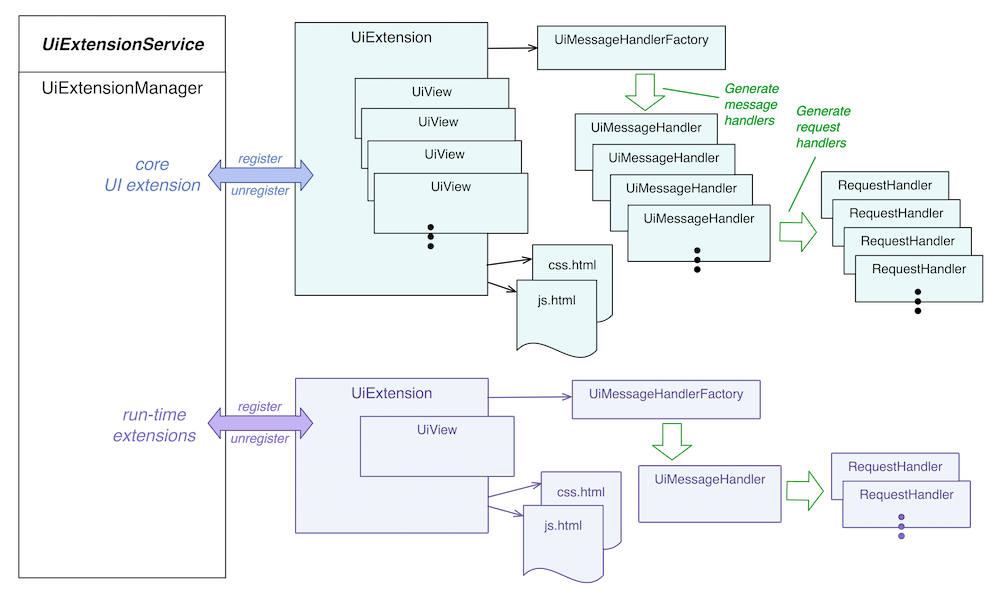
Server-Side Architecture
The ONOS GUI has a corresponding server-side presence (on each ONOS instance in the cluster) which is exposed as the UiExtensionService. The following figure illustrates the relationships between the various components:
The UiExtensionService provides an API allowing the run-time addition (or removal) of UiExtension instances. The UiExtensionManager implements this service, and internally registers the "core" UiExtension instance (shown at the top of the figure) on activation of the service. ONOS applications may provide their own UiExtension instance, which they will register on activation, and unregister on deactivation. The bottom of the figure shows a typical extension implementing a single, additional view.
When a UiExtension registers, a mapping is cached to bind the identifiers of the extension's views to the extension instance, so that a look up of which extension implements a specific view can be performed at runtime.
See also the section "When a browser connects.."
UiExtension
Each UiExtension instance provides:
- a unique internal identifier (e.g. "core")
- a UiMessageHandlerFactory which generates UiMessageHandlers on demand, each of which generate RequestHandlers.
- one or more UiViews; these are server side "model" objects each representing a "view" in the GUI.
- two .html snippets providing linkage for injected .css and .js resources.
Note that there is generally a 1:1 correspondence between UiViews and UiMessageHandlers; the message handler providing a request handler for each request type that the view sends from the client to the server.
UiView
UiView instances are immutable objects that encapsulate information about a view:
- A Category; (currently, PLATFORM, NETWORK, OTHER, or HIDDEN)
- An internal identifier (e.g. "topo")
- A label (display string, e.g. "Topology")
- An icon identifier (e.g. "nav_topo")
CSS and JS Linkage
The files css.html and js.html should be provided under the resources directory. These snippets are injected into index.html to provide the necessary linkage to the stylesheets and JavaScript required for the injected views.
|+-- resources +-- <UiExtId> +-- css.html +-- js.html
A typical css.html file might look like this:
| Code Block | ||
|---|---|---|
| ||
<link rel="stylesheet" href="app/view/myviewid/myviewid.css"> |
A typical js.html file might look like this:
| Code Block | ||
|---|---|---|
| ||
<script src="app/view/myviewid/myviewMain.js"></script>
<script src="app/view/myviewid/myviewUtil.js"></script> |
UiMessageHandlerFactory
The UiMessageHandlerFactory is responsible for generating a set of UiMessageHandlers on demand. These are requested when a browser connection is established with the server, to serve that GUI instance. The factory generates message handlers to handle all message events from the client (browser) that the views in this UI extension are expecting.
UiMessageHandler
Generally, there is a 1:1 correspondence between a UiView and a UiMessageHandler; i.e. the message handler handles all request messages that a specific (client-side) view sends to the server. For example, the DeviceViewMessageHandler is responsible for fielding the messages received from the "Device" view.
RequestHandler
Each instance of RequestHandler handles one specific request type. When the corresponding event comes in from a client, the appropriate handler's process(...) method is invoked to handle the request.
TableRequestHandler
The TableRequestHandler is an abstract subclass of RequestHandler. The table pattern is so common that it makes sense to provide a partial implementation of the handler, as well as additional constructs to model the construction of the table data, and facilitate custom sorts and cell renderers.
When a Browser Connects...
As noted above, the index.html file is generated on-the-fly to provide the initial load of the GUI. During the "bootstrap" sequence (in particular, the creation of the main (Angular) controller "OnosCtrl") a web-socket connection is established with the server by a call to the web socket service function createWebSocket().
On the server-side, the UiWebSocketServlet handles the incoming request and creates a UiWebSocket instance to establish a dedicated TCP connection between the server and the GUI. It is during the web-socket's onOpen() method call that the UiExtensionService is referenced to create handler instances and bind them to this web-socket instance.
(See also: Federated ONOS Web UI)
Message Events between Client and Server
With the establishment of the web-socket, both the client (browser) and the server are free to send messages to the other. This means that the server may send unsolicited messages to the client, as events occur in the environment. The Topology View uses a websocket to establish communication with the server. This provides a dedicated TCP connection along which the client and the server can emit messages to the other side. The server sends messages to the client describing status updates and/or changes to the topology; the client sends messages to the server, in response to gestures made in the UI by the user, requesting actions to be performed or requesting additional data.
Event messages are structured JSON objects, with the following general format:
| Code Block | ||
|---|---|---|
| ||
{
"event": "eventType",
"sid": ... ,
"payload": {
...
}
}
|
The The event field field is a string uniquely identifying the event type.
The The sid field field is an optional sequence identifier (monotonically increasing integers) which, if provided by the client, should be duplicated in the server's response to that event. Note that, in general, serverserver-initiated events do not include a sid field.a sid field.
| Warning |
|---|
| To date, no particular use for the SID field has been found. It is thus deprecated, and may be removed in a future release. |
The payload field The payload field is an arbitrary JSON object, the structure of which is implied by the event type. Many payloads include an an id field at the top level, which holds the unique ID of the item being described by the event.
Event Descriptions
The following table enumerates the events, providing a high-level description of the payload. For explicit details of the payloads, see the source-code
| Source | Event Type | Description of Payload | Comments |
|---|---|---|---|
| UI | requestSummary | (no payload) | Client requesting the server to send topology summary data. Invoked when the summary pane is brought into view. |
| Server | showSummary | High level summary properties: total number of devices, links, hosts, ... | The summary data is displayed in a "fly-in" pane in the top right of the view. Note that the server will continue to send these events to keep the summary data up-to-date. |
| UI | cancelSummary | (no payload) | Client requesting the server to stop sending summary data. Invoked when the summary pane is hidden. |
| Server | addInstance | Instance ID, IP address, online status, ... | An ONOS instance to be added to the model. |
| Server | addDevice | Device ID, type, online status, mastership, labels, properties, ... | A device (switch, roadm, ...) to be added to the model. |
| Server | addHost | Host ID, type, connection point, labels, properties, ... | A host (endstation, bgpSpeaker, router, ...) to be added to the model. |
| Server | addLink | Link ID, type, source ID/port, destination ID/port, ... | A link (direct, optical, tunnel, ...) to be added to the model. |
| Server | updateInstance | (same as addInstance) | An ONOS instance with updated state. |
| Server | updateDevice | (same as addDevice) | A device with updated state. |
| Server | updateHost | (same as addHost) | A host with updated state. |
| Server | updateLink | (same as addLink) | A link with updated state. |
| Server | removeInstance | (same as addInstance)**(1) | An ONOS instance to be removed from the model. |
| Server | removeDevice | (same as addDevice)**(1) | A device to be removed from the model. |
| Server | removeHost | (same as addHost)**(1) | A host to be removed from the model. |
| Server | removeLink | (same as addLink)**(1) | A link to be removed from the model. |
| UI | updateMeta | item ID, item class (device, host, ...) memento data | Client requesting the storage of data associated with a specific node (a memento), to be returned in the payload of events pertaining to that node. This is a mechanism whereby the location of the node (as dragged and pinned by the user) is persisted server-side. |
| UI | requestDetails | item ID, item class (device, host, ...) | Client requesting details for the specified item. Sent in response to the user selecting a node on the map. |
| Server | showDetails | item ID, item type (switch, roadm, endstation, ...) and list of properties | Server response to requestDetails. |
| UI | requestTraffic | list of IDs for selected items, ID of hovered-over item | Client requesting traffic data to display on the topology. Invoked when the user requests traffic data, and starts exploring the data by hovering the mouse over nodes. |
| Server | showTraffic | list of paths (sets of link IDs) and labels to apply to those links, as well as the styling classes to apply to those paths | Server response to requestTraffic. Note that the server will continue to send these events to keep updating the display. |
| UI | cancelTraffic | (no payload) | Client requesting the server to stop sending traffic updates. Invoked by user gesture (typically the ESC key). |
| UI | equalizeMasters | (no payload) | Client requesting server to rebalance mastership of devices across the cluster. Invoked by a keystroke: 'E'. |
| UI | addHostIntent | IDs of two selected hosts | Client requesting server to install a host-to-host intent. Invoked from action button on multi-select display pane. |
| UI | addMultiSourceIntent | IDs of selected nodes (multi source, single destination) | Client requesting server to install multiple intents. Invoked from action button on multi-select display pane. |
| UI | requestDeviceLinkFlows | IDs of selected nodes, ID of hovered-over node | Client requesting traffic information for showing flow data of selected nodes. |
| UI | requestAllTraffic | (no payload) | Client requesting traffic information for whole network. |
**(1) Technically, only the ID field is required, but this simplifies the code on the server side.
A Note about Links
The topology model on the server side represents links as unidirectional, with a source and destination. In the UI, each link model object abstracts away the directionality.
<<more details to follow>>
Server-Side Architecture
<details of web-socket handling, TopologyResource and related classes, etc.>
Additional Material
See also the Core UI Extension Architecture page, which provides details on the architecture of the out-of-the-box views.
Localization of the UI
The ONOS Web UI has mechanisms in place to allow "user-facing" text to be localized to different languages. See the Web UI Localization Architecture page for more details.
...
Previous : The Intent Framework
Use Cases : Architecture
...