Overview (note: still WIP)
The ONOS GUI is a single-page web-application with hash-navigation. The GUI system comprises client-side code (a single HTML page, javascript libraries and modules, CSS files, etc.) and server-side code (Java classes that interface to ONOS Server APIs). The GUI web page is served up by a web server running on the ONOS instance.
Client-Side Architecture
The client side code is comprised of:
| The main application page |
|
| Third party libraries |
|
Framework code and supporting modules |
|
| Supporting libraries |
|
| Topology view |
|
| View module templates |
|
| Sample views |
|
... along with their associated *.css stylesheets.
The structure of the framework allows for the registration of multiple "views" and the subsequent navigation between them.
For the first release, however, there is but a single view, the Topology View.
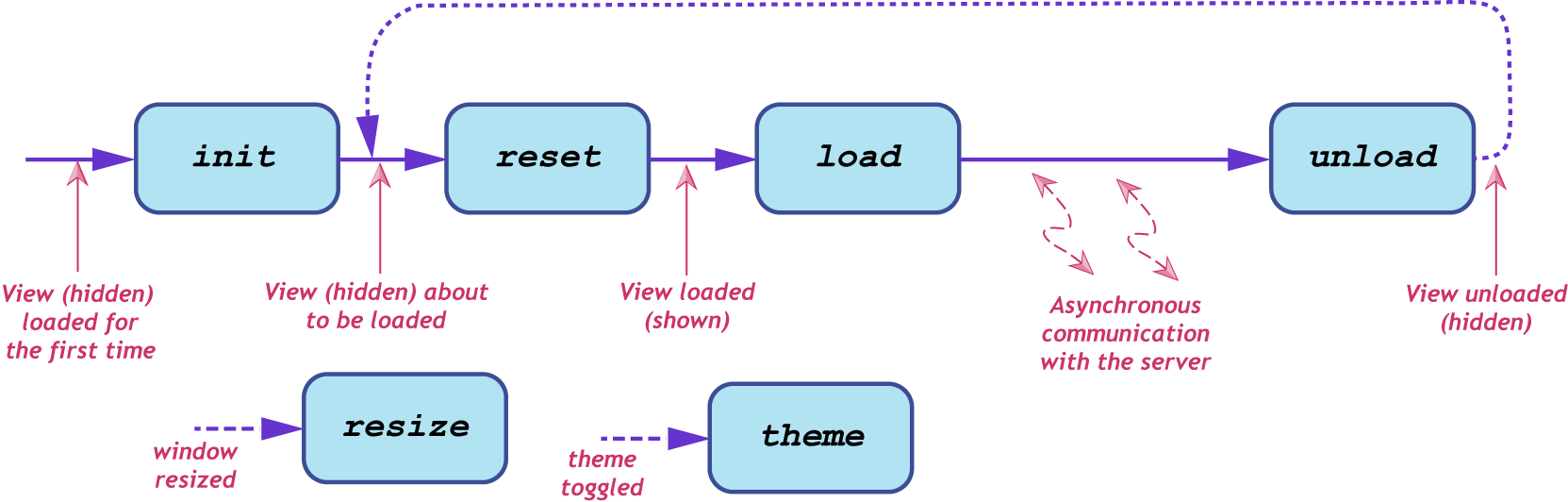
View Registration and Life-Cycle Callbacks
A view registers with the framework via a call to the addView(...) function.
onos.ui.addView('viewId', {
preload: preload,
reset: reset,
load: load,
unload: unload,
resize: resize,
theme: theme
});
The first argument to the function is a short string identifier for the view.
The second argument to the function is an inline object block with the given keys, whose values are references to callback functions:
| preload | This function is called only once, the first time the view is loaded. It is called after the view's <div> has been added to the DOM. |
| reset | This function is called just before the view is shown. It can be used to clear stale data from the view. |
| load | This function is called when the view is loaded. |
| unload | This function is called when the view is unloaded. The view may use this to drop references to cached data, or stop background tasks. |
| resize | This function is called when the view has been resized. |
| theme | This function is called when the user has toggled the theme. |
Topology View
<details of websocket communication with the server>
Server-Side Architecture
<details of web-socket handling, JSON event protocol, etc.>