...
In its default state (where no "regions" or "layouts" are defined), it should look and behave similarly to (and eventually , the same as) the "classic" Topology view.
Note that this view is currently "experimental", although the longer term plan is to bring it up to par with the "classic" view, which it will eventually replace.
A more detailed description of the current state of Topology 2 can be found HERE. (Steven to provide link)
Regions
The ONOS model of the network includes Region objects which can be configured with a collection of Devices (switches) "belonging" to that region.
...
- <region-id> is a unique identifier for the region
- <region-name> is a human readable name for the region
- <region-type> is one of the values defined in the Region.Type enumeration:
- CONTINENT, COUNTRY, METRO, CAMPUS, BUILDING, DATA_CENTER, FLOOR, ROOM, RACK, LOGICAL_GROUP
- <lat/Y>, <long/X> are the latitude / longitude (for geo layouts) or Y-coord / X-coord (for grid layouts) to be assigned to the region when it is displayed as a node in its parent layout.
- <locType> is either geo (for geographical (map) layoutto indicate coords are lat/long) or grid (for logical grid layoutto indicate coords are Y/X).
- <region-master> is a list of sets of node-IDs for mastership of the devices (see RegionAddCommand for more details).
...
| Code Block |
|---|
region-add-devices rUK \
of:0000000000000001 \
of:0000000000000002 \
of:0000000000000003 |
regions
The regions currently configured regions in the system can be listed with the regions command:
...
| Code Block |
|---|
onos> regions id=rDE, name=Germany, type=COUNTRY master=[localhost] of:0000000000000013 of:0000000000000014 of:0000000000000015 of:0000000000000016 of:0000000000000017 id=rES, name=Spain, type=COUNTRY master=[localhost] of:0000000000000018 ... |
...
(Another region command we'll look at is region-add-peer-loc, but we'll defer that until we have covered layouts).
Note that regions do not have any notion of hierarchy; they are simply "collections of devices". The hierarchy is expressed using Layouts.
...
A Layout is a "UI construct" that has an associated region "backing" it. Layouts define some other layout as its parent (except for the "root" layout, of course)) declare their parent layout, thereby allowing defining a hierarchy of layouts to be constructed.
This could be pictured as shown hereThe following diagram illustrates an example hierarchy:
Note that the "root" (default) layout does not have a backing region. Any devices (and their attached hosts) that have not been assigned to a region will appear in the topology view at this the top level.
Layouts can be configured using a number of CLI commands:
...
| Code Block |
|---|
layout-add root @europe . . 4.66 -2562.93 -412.56 layout-add lUK @europe rUK root 11.63 -6652.54 -938.04 layout-add lIT @europe rIT root 7.15 -4818.73 -1330.36 layout-add lFR @europe rFR root 8.98 -5378.99 -1334.77 layout-add lMilan +segmentRouting rMilan lIT 0.86 68.58 54.71 |
Note the use of the dot (".") character in the definition of the root layout, as placeholders for the (non-existent) region-id and parent-layout-id.
Notes on <bg-ref>:
The <bg-ref> parameter should take the form:
"." : to define no background,"@{map-id}" : to define a geo background, or"+{sprite-id}" : to define a grid layout background
Map identifiers can be listed by using the ui-geo-map-list command in the onos CLI:
| Code Block |
|---|
onos> ui-geo-map-list
UiTopoMap{id=australia, desc=Australia}
UiTopoMap{id=americas, desc=North, Central and South America}
UiTopoMap{id=n_america, desc=North America}
UiTopoMap{id=s_america, desc=South America}
... |
Additional maps can be registered from an application's server-side UiExtension implementation. (link to tutorial needed)
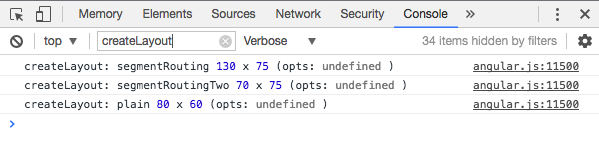
Sprite identifiers can be listed by opening the web console, making sure verbose option is selected, and filtering for the string "createLayout":
Additional sprite layouts can be registered from an application's topology overlay JavaScript code. (link to tutorial needed)
Notes on Note that currently the <scale>, <offset-x>, <offset-y> values can be determined by trial and error. See the section on Useful Techniques below for more details.
...
:
Currently, getting these values right is a manual process:
- start by setting them to
1.0 0.0 0.0 - enable debugging of UiWebSocket to see message transmissions between client and server
- onos> log:set DEBUG org.onosproject.ui.impl.UiWebSocket
- in the UI, pan and zoom the map to the desired location
- in the log, identify the last UiWebSocket RX message for "updateMeta2"
2017-05-26 17:07:15,750 | DEBUG | tp1445302012-173 | UiWebSocket| 158 - org.onosproject.onos-gui - 1.11.0.SNAPSHOT | RX message:{"event":"updateMeta2","payload":{"id":"layoutZoom","memento":{"scale":4.66,"offsetX":-2560.646888427734,"offsetY":-409.13537841796875}}}
- use the values listed in the "memento" field for your scripted command (you should be safe rounding to 4 decimal places)
- start by setting them to
One further note:
If the user zooms and pans a layout, the UI will remember how they left it.
However, by pressing the 'R' key, the view will reset to the <scale/offset> values configured in the layout-add command.
layouts
The layouts currently configured in the system can be listed with the layouts command:
| Code Block |
|---|
onos> layouts
id=lDE, bgref=@europe, region=rDE, parent=root
id=lES, bgref=@europe, region=rES, parent=root
id=lFR, bgref=@europe, region=rFR, parent=root
id=lIT, bgref=@europe, region=rIT, parent=root
id=lMilan, bgref=+segmentRoutingTwo, region=rMilan, parent=lIT
id=lUK, bgref=@europe, region=rUK, parent=root
id=root, bgref=@europe, region=(root), parent=root |
Putting this all together
View a brief demonstration of the UI configured with the regions-europe.sh script...