...
For the first release, however, there is but a single view, the Topology View.
View Registration
...
A view registers with the framework via a call to the addView(...) function.
...
The second argument to the function is an inline object block with the given keys, whose values are references to view life-cycle callback functions:
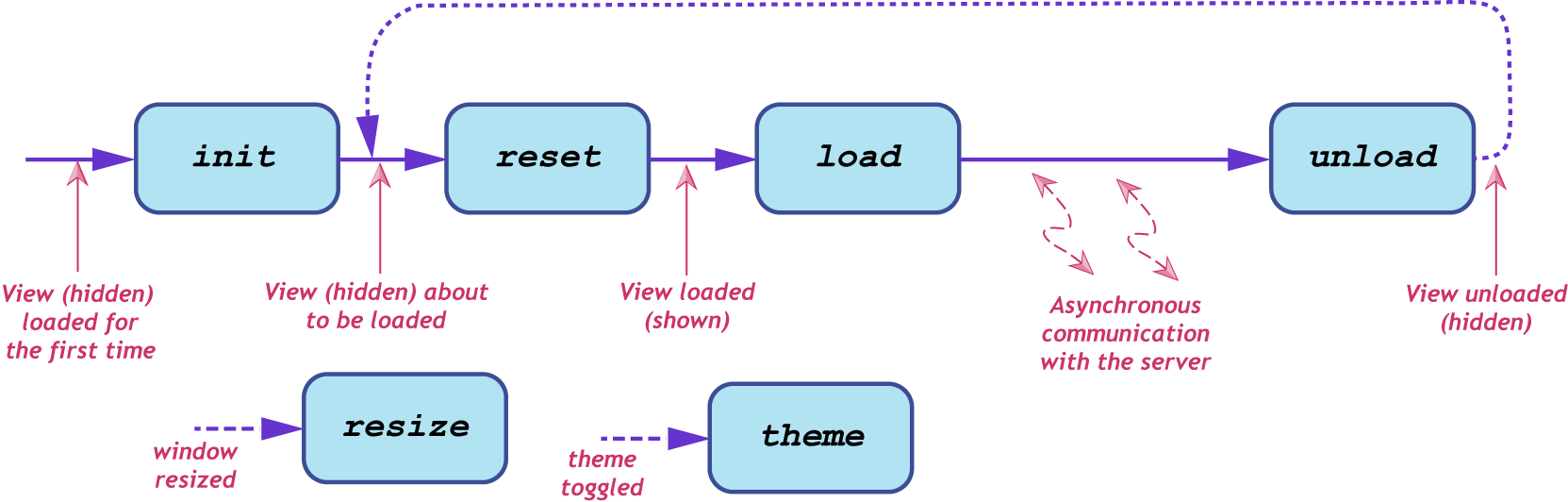
| preload | This function is called only once, the first time the view is loaded. It is called after the view's <div> has been added to the DOM. |
| reset | This function is called just before the view is shown. It can be used to clear stale data from the view. |
| load | This function is called when the view is loaded. |
| unload | This function is called when the view is unloaded. The view may use this to drop references to cached data, or stop background tasks. |
| resize | This function is called when the view has been resized. |
| theme | This function is called when the user has toggled the theme. |
...
Topology View
...
In the first release, the Topology View is the only view available, and is loaded at GUI startup. The following paragraphs summarize each of the view's callbacks:
Preload
The preload callback is used to initialize the view's SVG layer (including pan and zoom controls) and the Force Layout used to visualize the topology.
Reset
The reset callback is not needed, and thus not implemented.
Load
The load callback starts by injecting the radio button set into the masthead and registering key bindings and mouse gesture descriptions. After that, it does an asynchronous load of the background GeoMap (Continental USA), before finally opening up a websocket connection to the server.
Once the websocket is established, an initial requestSummary event is sent to the server. The UI then processes incoming events from the server to build up a view of the topology. See Event Descriptions below.
Unload
The unload callback cancels the background timer, if it is running.
Resize
The resize callback updates the size of the SVG layer.
Theme
The theme callback updates instance and device colors.
Client-Server Communication
Event Descriptions
Server-Side Architecture
<details of web-socket handling, JSON event protocol TopologyResource and related classes, etc.>