This applies to the obsolete Junco (1.9) release
Please see Cluster Configuration in Owl (1.14) for an updated guide. For an up-to-date tutorial for ONOS see the NG-SDN tutorial
Welcome to the Distributed ONOS Tutorial.
...
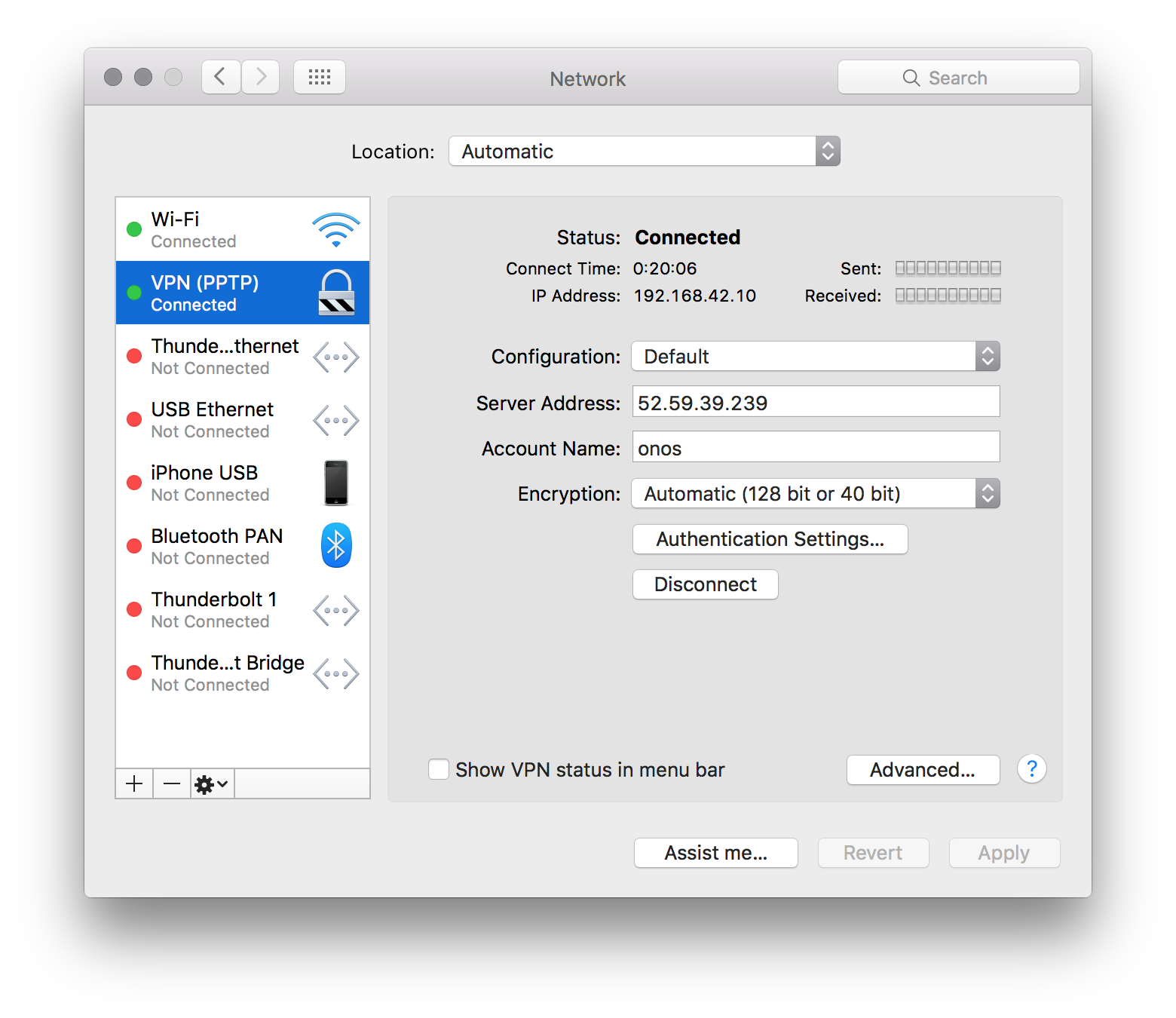
Obtain the IP address of the tutorial cell on from your instructor and setup a PPTP VPN connection using onos as a user and onos as password. The method to this will vary depending on the operating system of the developer machine. The example below shows the setup on OS/X:
Then connect to the ONOS Cluster VPN.
...
We are now going to start building BYON. BYON is a service which allows you to spawn virtual networks in which each host is connected to every other host of that virtual network. Basically, each virtual network contains a full mesh of the hosts that make it up.
Lab 1: Importing and building an application
We have downloaded some starter code in the ~/onos-byon directory. It contains a root pom.xml file for the project, as well as a initial implementation of the CLI bundle. We can start by importing the entire project into IntelliJ.
Before we fetch stuff from git, run the following to make git happy.
| Code Block |
|---|
onos@onos-tutorial:~/onos-byon$ git config --global user.email "you@example.com"
onos@onos-tutorial:~/onos-byon$ git config --global user.name "Your Name" |
Before we start, make sure you have the latest version of the template code by running:
...
Lab 1: Importing and building an application
We have downloaded some starter code in the ~/onos-byon directory. It contains a root pom.xml file for the project, as well as a initial implementation of the CLI bundle. We can start by importing the entire project into IntelliJ.
...
First start IntelliJ by double clicking on the IntelliJ icon on your desktop. When you get prompted with the following window.
...
Next, we can return to a tutorial to build the project.
| Code Block |
|---|
onos@onos-tutorial:~/onos-byon$ mci [INFO] Scanning for projects... ... [INFO] byon .............................................. SUCCESS [1.104s] [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 6.719s [INFO] Finished at: Fri Dec 12 14:28:16 PST 2014 [INFO] Final Memory: 30M/303M [INFO] ------------------------------------------------------------------------ onos@onos-tutorial:~/onos-byon$ |
mci is an alias for mvn clean install. Now, that your project has successfully built your project let's push it up to the ONOS cluster..
| Code Block |
|---|
onos@onos-tutorial:~/onos-byon$ onos-app $OC1 install target/byon-1.0-SNAPSHOT.oar
{"name":"org.onos.byon","id":39,"version":"1.0-SNAPSHOT","description":"Build Your Own Network App","origin":"Apps-R-Us LLC, Inc. GmbH","permissions":"[]","featuresRepo":"mvn:org.onos.byon/byon/1.0-SNAPSHOT/xml/features","features":"[byon]","state":"INSTALLED"}
|
The onos-app command will take the oar file that is generated during the build and push it into the specified ONOS instance. The command can also activate the application if you replace install with install! as well as separately activate, deactivate, and uninstall the application. Every time you update your code you simply need to run onos-app $OC1 reinstall! target/byon-1.0-SNAPSHOT.org and oar and the new application will be loaded and started in the remote ONOS instances.
Let's check that everything works by heading into ONOS and running a couple commands:
| Code Block |
|---|
onos@onos-tutorial:~/onos-byon$ onos -w
Logging in as karaf
Welcome to Open Network Operating System (ONOS)!
____ _ ______ ____
/ __ \/ |/ / __ \/ __/
/ /_/ / / /_/ /\ \
\____/_/|_/\____/___/
Hit '<tab>' for a list of available commands
and '[cmd] --help' for help on a specific command.
Hit '<ctrl-d>' or type 'system:shutdown' or 'logout' to shutdown ONOS.
onos> apps -s
...
37 org.onos.byon 1.0.SNAPSHOT Build Your Own Network App |
The application has been successfully installed, but it has not yet been activated. Next, we will activate it:
| Code Block |
|---|
onos> app activate org.onos.byon onos> apps -s ... * 37 org.onos.byon 1.0.SNAPSHOT Build Your Own Network App |
The star next to the application indicates that it has been activated. We can try running the list-networks command to display the one fake network that is hard coded in the starter code.
...
In order to be able to use many of ONOS' services, the caller must supply an Application ID. An application ID allow allows ONOS to identify who is consuming which resources as well as track applications. To achieve this, we ask the CoreService for an application ID in the activate method. You should use the appId when constructing the intents for this part.
...
| Code Block |
|---|
/*
* TODO Lab 5: Replace the ConcurrentMap with ConsistentMap
*/
private Map<String, Set<HostId>> networks;
private ConsistentMap<String, Set<HostId>> nets; |
...
Once you change the ConcurrentMap to a ConsistentMap, we will need to update the way the map is created in the activate() method. Here is how we can ask the storage service for a ConcurrentMap:
...
| Code Block |
|---|
git clone https://github.com/bocon13/onos-byon.git && cd onos-byon && git checkout solution |
...