...
This tutorial will step you through the process of creating an application that does just that - injects a – injects a tabular view into the ONOS GUI.
A fictitious company, "Meowster, Inc." is used throughout the examples. This tutorial assumes you have created a top level directory and changed into it:
| Code Block |
|---|
$ mkdir meow
$ cd meow |
Application Set Up
Setting up the application follows the same process as for the Custom View tutorial, with just a few minor differences.
(0) Create a working directory
| Code Block |
|---|
$ mkdir table
$ cd table |
tutorial builds on top of the Custom View tutorial, although you could choose to only have a table view in your app, if you wished.
Let's get started...
Adding a Tabular View to our App
First of all, let's go back to the top level directory for our sample application:
| Code Block |
|---|
$ cd ~/meow/sample |
Let's add the table view template files by overlaying the uitab archetype:(1) Create the main application
| Code Block |
|---|
$ onos-create-app appuitab org.meowster.app.tablesample meowster-tablesample |
When asked for the version, accept the suggested default: 1.0-SNAPSHOT, and press enter.
When asked to confirm the properties configuration, press enter.
| Code Block | ||
|---|---|---|
| ||
groupId: org.meowster.app.table
artifactId: meowster-table
version: 1.0-SNAPSHOT
package: org.meowster.app.table |
(2) Overlay the UI additional components, using the uitab archetype:
| Code Block |
|---|
$ onos-create-app uitab org.meowster.app.table meowster-table |
When asked for the version, accept the suggested default: 1.0-SNAPSHOT, and press enter.
When asked to confirm the properties configuration, press enter.
Note that we already updated the pom.xml file in the previous tutorial, it should be good to go as is.
New Files in the Project Structure
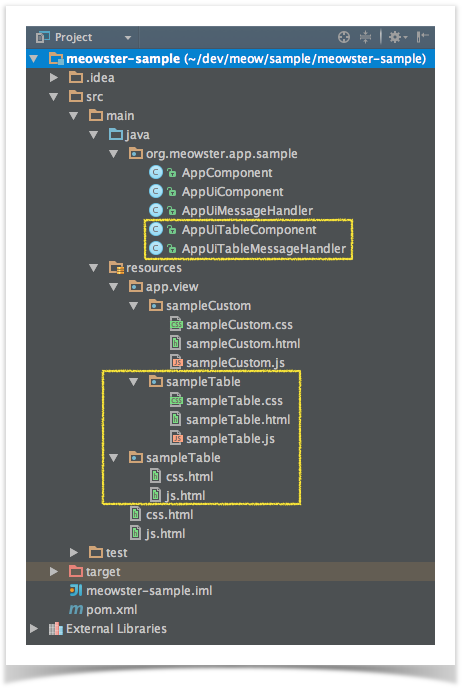
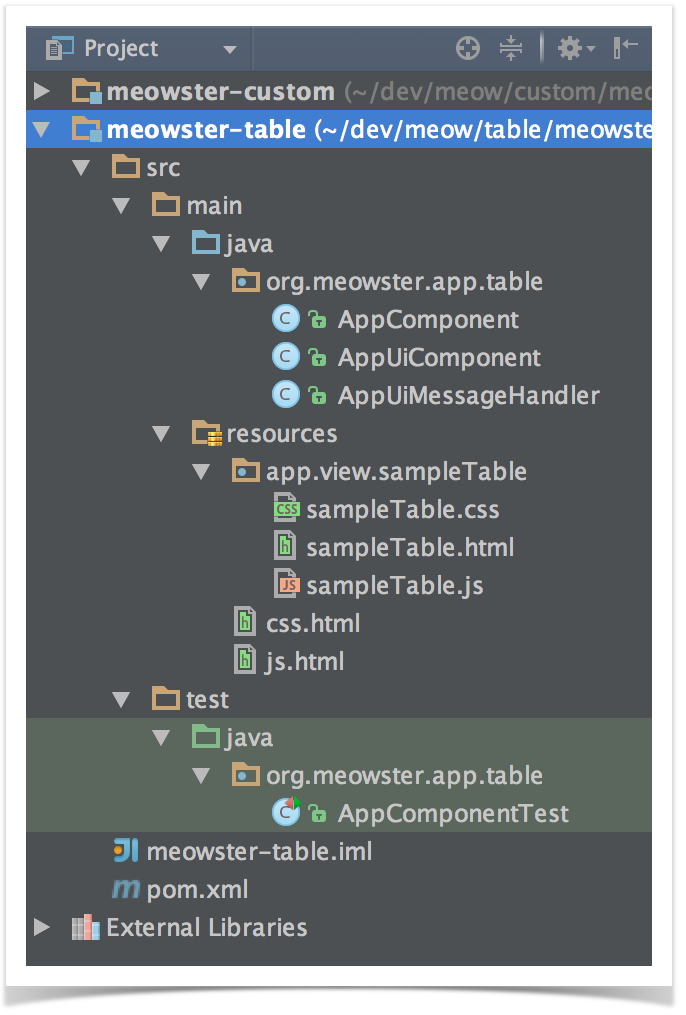
You should see a number of new files added to the project:
Specifically:
- New Java classes AppUiTableComponent and AppUiTableMessageHandler
- New directory ~/resources/app/view/sampleTable, containing:
- sampleTable.css
- sampleTable.html
- sampleTable.js
- New directory ~/resources/sampleTable, containing:
- css.html
- js.html
Building and Installing the App
From the top level project directory (the one with the pom.xml file) build the project(3) Modify the pom.xml file to mark the module as an ONOS app:
| Code Block |
|---|
$ cd meowster-tablesample $ mvn vi pom.xmlclean install |
Assuming that you have ONOS running on your local machine, you can install the app from the command line(3a) Change the description:
| Code Block |
|---|
<description>Meowster$ Sampleonos-app ONOS Table-View App</description> |
(3b) In the <properties> section, change the app name and origin:
| Code Block |
|---|
<onos.app.name>org.meowster.app.table</onos.app.name>
<onos.app.origin>Meowster, Inc.</onos.app.origin> |
Everything else in the pom.xml file should be good to go.
Import into IntelliJ, if you wish
You can import the application source into IntelliJ, if you wish. We will assume that you have already created a new project for the Custom-View App, and want to add the Table-View App as an additional module:
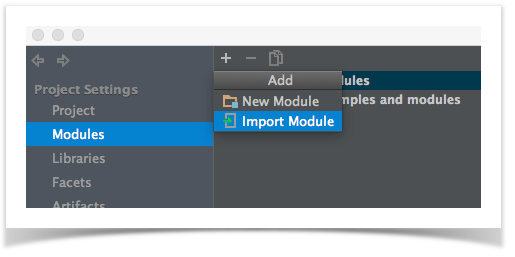
In Project Settings, in the Modules section, select "add" (the + icon) and Import Module...
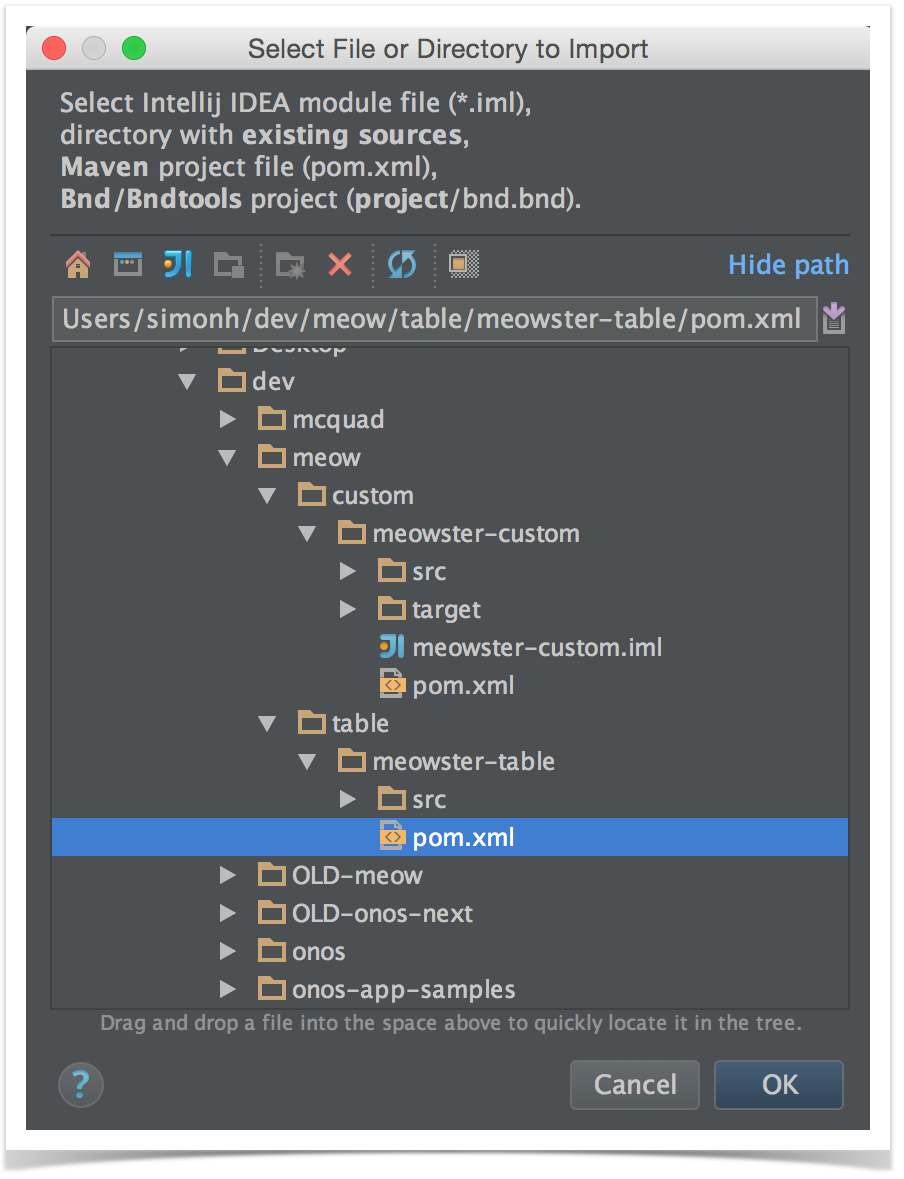
Navigate to and select the pom.xml file...
Import the module...
Now in the project structure, you should see something like this:
Building and Installing the App
From the top level project directory (the one with the pom.xml file) build the project:
| Code Block |
|---|
$ mvn clean install |
Assuming that you have ONOS running on your local machine, you can install the app from the command line:
| Code Block |
|---|
$ onos-app localhost install! target/meowster-table-1.0-SNAPSHOT.oar |
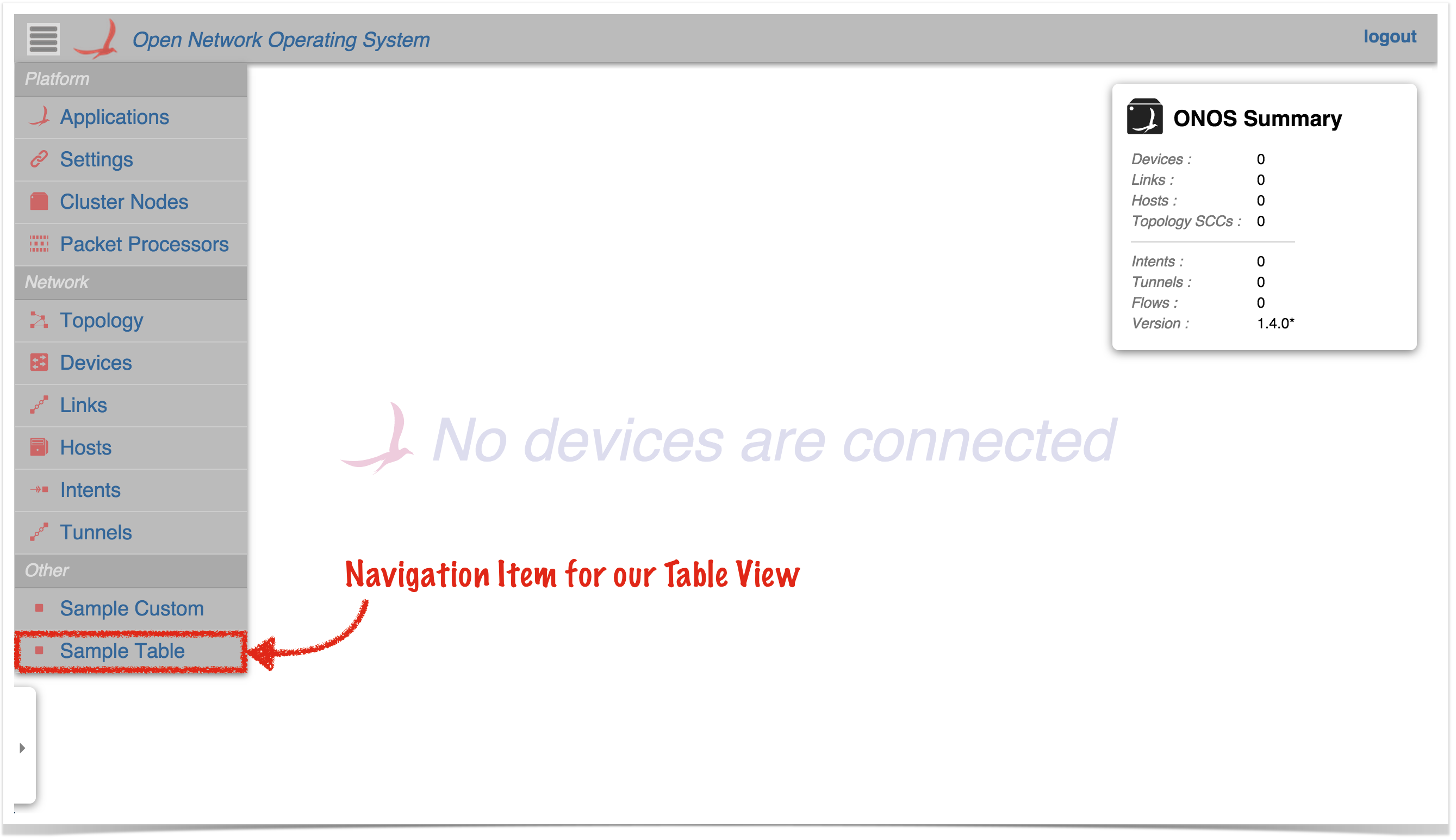
After refreshing the GUI in your web browser, the navigation menu should have an additional entry:
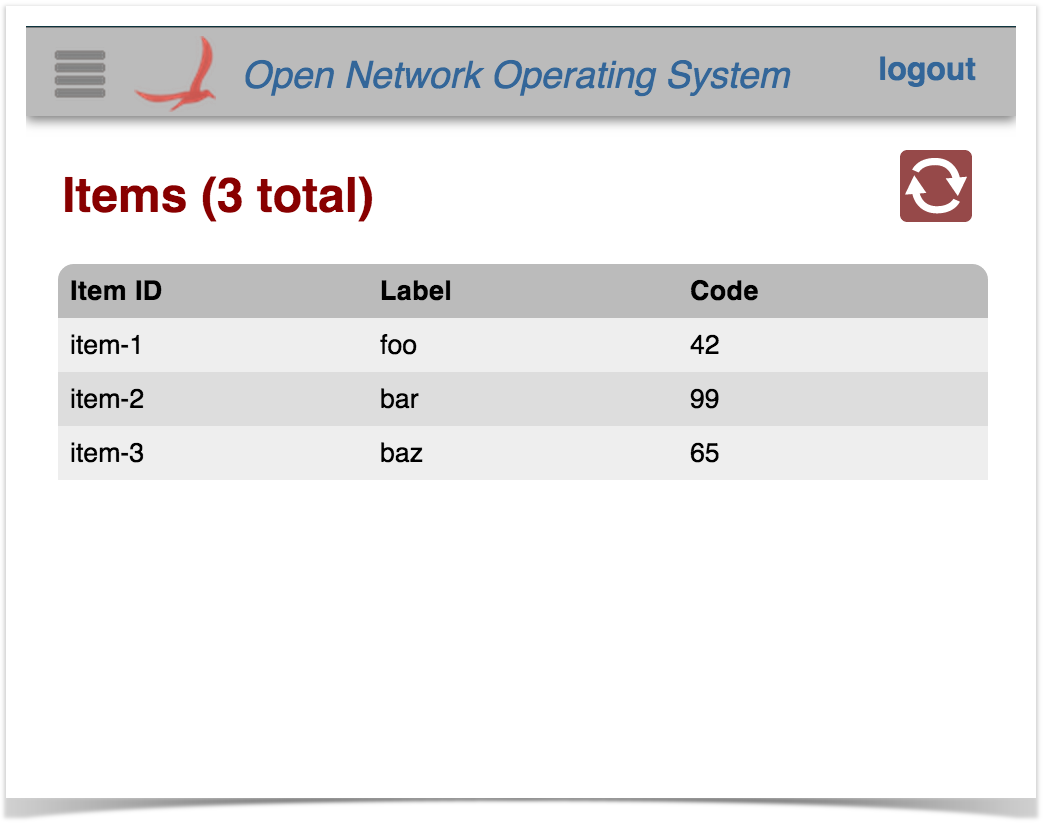
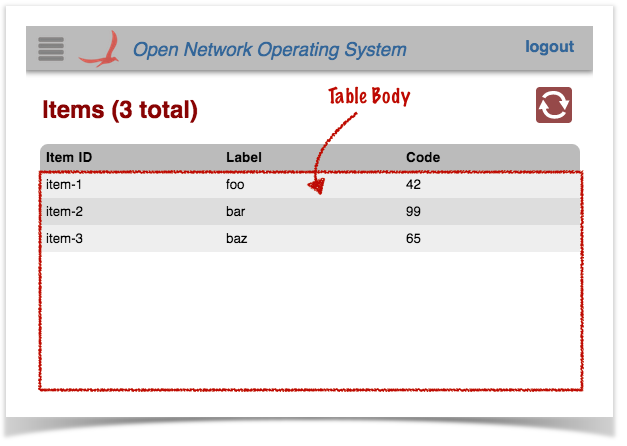
Clicking on this item should navigate to the injected Sample Table view:
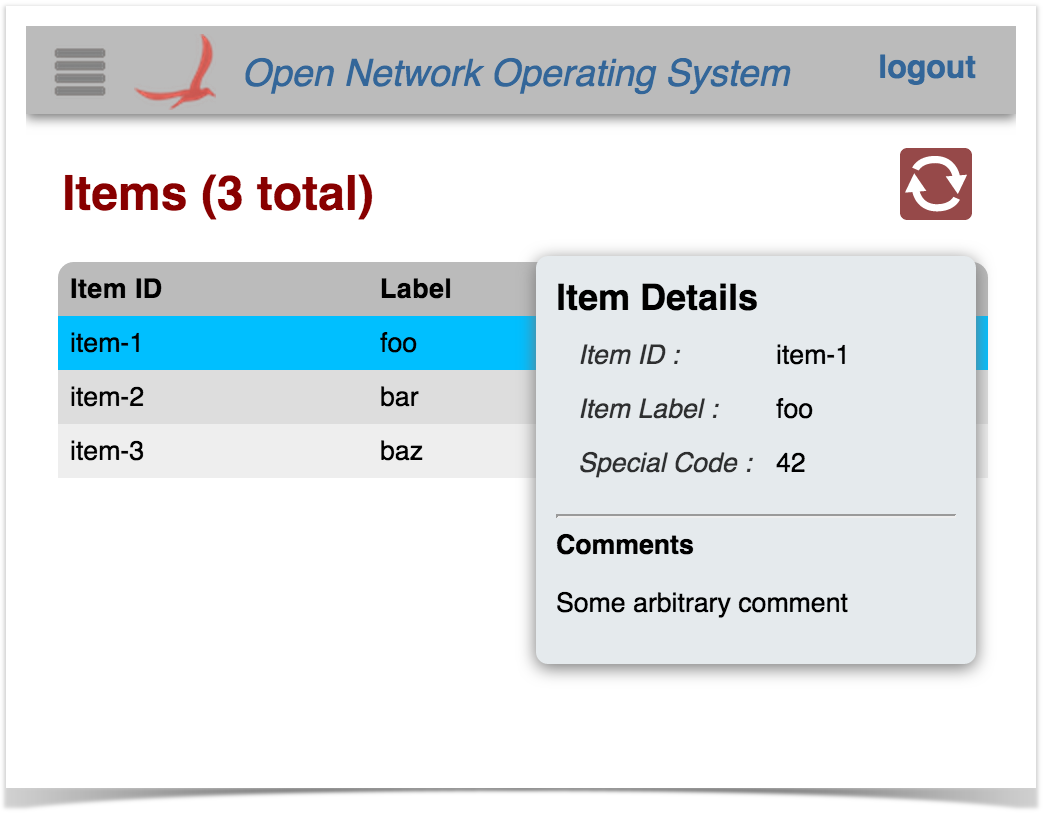
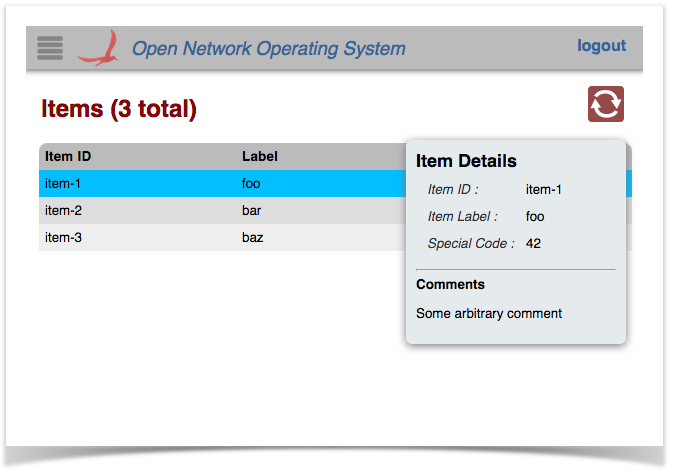
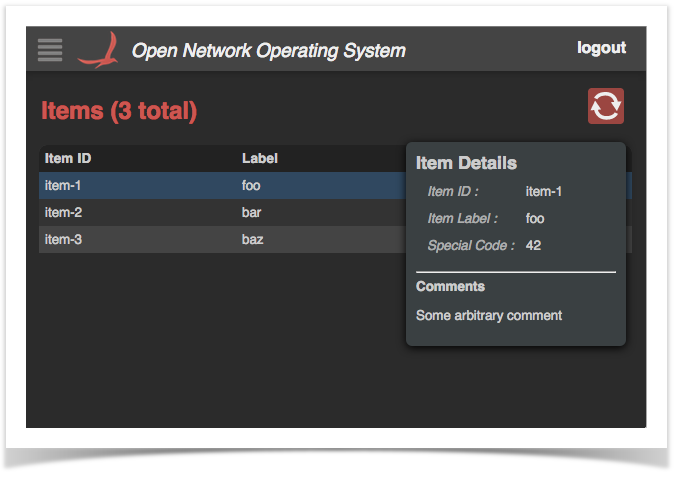
Selecting a row in the table should display a "details" panel for that item:
The row can be de-selected either by clicking on it again, or by pressing the ESC key.
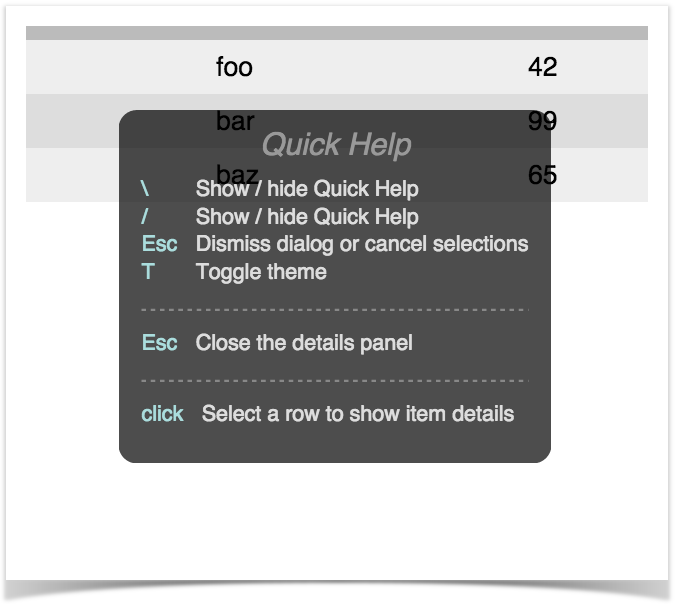
Pressing the slash ( / ) or backslash ( \ ) key will display the "Quick Help" panel. Press Esc to dismiss:
Tabular Views in Brief
To create a tabular view requires both client-side and server-side resources; the client-side consists of HTML, JavaScript, and CSS files, and the server-side consists of Java classes.
- The HTML file defines the structure of the table view, and indicates to Angular where directives (behaviors) need to be injected.
- The JavaScript file creates the Angular controller for the view, delegates to the TableBuilderService to build the table, and defines a directive for populating the details panel.
- The CSS file defines custom styling, if required.
- The server-side Java code receives requests from the client, fetches the data, formats, sorts and sends back the information to the client.
Description of Template Files - Server Side
These files are under the directory ~/src/main/java/org/meowster/app.
| Note |
|---|
The exact path depends on the groupId (also used as the Java package) specified when the application was built with onos-create-app. |
AppComponent
This is the base Application class and may be used for non-UI related functionality (not addressed in this tutorial).
AppUiComponent
This is the base class for UI functionality. See the Custom View tutorial for a description.
AppUiMessageHandler
This class extends UiMessageHandler to implement code that handles events from the (client-side) sample application view. Salient features of note:
(1) implement createRequestHandlers() to provide request handler implementations for specific event types from our view.
localhost install! target/meowster-sample-1.0-SNAPSHOT.oar |
| Note |
|---|
If you still have the app installed from the custom view tutorial, you can "reinstall" instead: $ onos-app localhost reinstall! target/meowster-sample-1.0-SNAPSHOT.oar |
After refreshing the GUI in your web browser, the navigation menu should have an additional entry:
Clicking on this item should navigate to the injected Sample Table view:
Selecting a row in the table should display a "details" panel for that item:
The row can be de-selected either by clicking on it again, or by pressing the ESC key.
Pressing the slash ( / ) or backslash ( \ ) key will display the "Quick Help" panel. Press Esc to dismiss:
Tabular Views in Brief
To create a tabular view requires both client-side and server-side resources; the client-side consists of HTML, JavaScript, and CSS files, and the server-side consists of Java classes.
- The HTML file defines the structure of the table view, and indicates to Angular where directives (behaviors) need to be injected.
- The JavaScript file creates the Angular controller for the view, delegates to the TableBuilderService to build the table, and defines a directive for populating the details panel.
- The CSS file defines custom styling.
- The server-side Java code:
- registers the view with the GUI framework
- receives requests from the client, fetches the data, formats, sorts and sends the information back to the client.
Description of Template Files - Server Side
This section describes the additional Java files generated by the uitab archetype.
| Note |
|---|
To be able to use the archetype overlay mechanism such that we can add the custom, table, and topology-overlay samples incrementally, we actually create three separate UiExtension instances and register them with the UiExtensionService individually. If your ONOS application was indeed creating multiple views, it should define a single UiExtension instance and declare each of the views and message handlers in one place. See UiExtensionManager.createCoreExtension() for an example of how to do this. Also see the sample application onos-app-uiref. |
AppUiTableComponent
This is the base class for UI functionality. Things to note:
(1) Reference to the UiExtensionService:
| Code Block | ||
|---|---|---|
| ||
@Reference(cardinality = ReferenceCardinality.MANDATORY_UNARY)
protected UiExtensionService uiExtensionService; |
Provides access to the UI Extension Service, so that we can register our "view".
(2) List of application view descriptors, defining which categories the views appear under in the GUI navigation pane, the internal identifiers for the views, and the corresponding display text:
| Code Block | ||
|---|---|---|
| ||
private static final String VIEW_ID = "sampleTable";
private static final String VIEW_TEXT = "Sample Table";
...
private final List<UiView> uiViews = ImmutableList.of(
new UiView(UiView.Category.OTHER, VIEW_ID, VIEW_TEXT)
); |
(Note that this extension in our application only contributes a single view; see note above.)
(3) Declaration of a UiMessageHandlerFactory to generate message handlers on demand. The example factory generates a single handler each time, AppUiTableMessageHandler, described below:
| Code Block | ||
|---|---|---|
| ||
private final UiMessageHandlerFactory messageHandlerFactory =
() -> ImmutableList.of(
new AppUiTableMessageHandler()
); |
Generally, there should be one message handler for each contributed view.
(4) Declaration of a UiExtension, configured with the previously declared UI view descriptors and message handler factory:
| Code Block | ||
|---|---|---|
| ||
protected UiExtension extension =
new UiExtension.Builder(getClass().getClassLoader(), uiViews)
| ||
| Code Block | ||
| ||
@Override protected Collection<RequestHandler> createRequestHandlers() { return ImmutableSet.of( new SampleDataRequestHandler(), .resourcePath(VIEW_ID) new SampleDetailRequestHandler.messageHandlerFactory(messageHandlerFactory) ); } |
(2) define SampleDataRequestHandler class to handle "sampleDataRequest" events from the client. Note that this class extends TableRequestHandler, which implements most of the functionality required to support the table data model:
| Code Block | ||
|---|---|---|
| ||
private static final String SAMPLE_DATA_REQ = "sampleDataRequest"; private static final String SAMPLE_DATA_RESP = "sampleDataResponse"; private static final String SAMPLES = "samples"; ... private final class SampleDataRequestHandler extends TableRequestHandler .build(); |
Note that in this case, (as opposed to the Custom View sample code), we also declare a "resource path" (relative to the ~/src/main/resources directory) using the view ID as the subdirectory name. This tells the extension service that the glue files (see later) are located at ~/src/main/resources/sampleTable/*.html.
(5) Activation and deactivation callbacks that register and unregister the UI extension at the appropriate times:
| Code Block | ||
|---|---|---|
| ||
@Activate protected void activate() { private SampleDataRequestHandler() {uiExtensionService.register(extension); super(SAMPLE_DATA_REQ, SAMPLE_DATA_RESP, SAMPLES); }log.info("Started"); } @Deactivate protected void deactivate() { ... } |
Note the call to the super-constructor, which takes three arguments:
- request event identifier
- response event identifier
- "root" tag for data in response payload
To simplify coding (on the client side) the following convention is used for naming these entities:
- For a given table view, the table is identified by a "tag" (in this example, that tag is "sample")
request event identifier is derived as: <tag> + "DataRequest"
- response event identifier is derived as: <tag> + "DataResponse"
- "root" tag is derived as: <tag> + "s"
uiExtensionService.unregister(extension);
log.info("Stopped");
} |
AppUiTableMessageHandler
This class extends UiMessageHandler to implement code that handles events from the (client-side) sample table view. Salient features of note:
(1) implement createRequestHandlers() to provide request handler implementations for specific event types from our view.
| Code Block | ||
|---|---|---|
| ||
@Override
protected Collection<RequestHandler> createRequestHandlers() {
return ImmutableSet.of(
new SampleTableDataRequestHandler(),
new SampleTableDetailRequestHandler()
);
} |
(2) define SampleTableDataRequestHandler class to handle "sampleTableDataRequest" events from the client. Note that this class extends TableRequestHandler, which implements most of the functionality required to support the table data model(2a) optionally override defaultColumnId():
| Code Block | ||
|---|---|---|
| ||
//private ifstatic necessary,final override defaultColumnId() -- if it isn't "id" |
Typically, table rows have a unique value (row key) to identify the row (for example, in the Devices table it is the value of the Device.id() property). The default identifier for the column holding the row key is "id". If you want to use a different column identifier for the row key, your class should override defaultColumnId(). For example:
| Code Block | ||
|---|---|---|
| ||
private static final String MAC = "mac";
...
@Override
protected String defaultColumnId() {
return MAC;
} |
The sample table uses the default column identifier of "id", so can rely on the default implementation and does not need to override the method.
(2b) define column identifiers:
| Code Block | ||
|---|---|---|
| ||
private static final String ID = "id";
private static final String LABEL = "label";
private static final String CODE = "code";
private static final String[] COLUMN_IDS = { ID, LABEL, CODE };
...
@Override
protected String[] getColumnIds() {
return COLUMN_IDS;
} |
Note that the column identifiers defined here must match the identifiers specified in the HTML snippet for the view (see sample.html below).
(2c) optionally override createTableModel() to specify custom cell formatters / comparators.
String SAMPLE_TABLE_DATA_REQ = "sampleTableDataRequest";
private static final String SAMPLE_TABLE_DATA_RESP = "sampleTableDataResponse";
private static final String SAMPLE_TABLES = "sampleTables";
...
private final class SampleTableDataRequestHandler extends TableRequestHandler {
private SampleTableDataRequestHandler() {
super(SAMPLE_TABLE_DATA_REQ, SAMPLE_TABLE_DATA_RESP, SAMPLE_TABLES);
}
...
} |
Note the call to the super-constructor, which takes three arguments:
- request event identifier
- response event identifier
- "root" tag for data in response payload
To simplify coding (on the client side) the following convention is used for naming these entities:
- For a given table view, the table is identified by a "tag" (in this example, that tag is "sampleTable")
request event identifier is derived as: <tag> + "DataRequest"
- response event identifier is derived as: <tag> + "DataResponse"
- "root" tag is derived as: <tag> + "s"
(2a) optionally override defaultColumnId():
| Code Block | ||
|---|---|---|
| ||
| Code Block | ||
| ||
// if requirednecessary, override createTableModeldefaultColumnId() to-- setif columnit formatters / comparatorsisn't "id" |
Typically, table rows have a unique value (row key) to identify the row (for example, in the Devices table it is the value of the Device.id() property). The default identifier for the column holding the row key is "id". If you want to use a different column identifier for the row key, your class should override defaultColumnId(). For exampleThe following example sets both a formatter and a comparator for the "code" column:
| Code Block | ||||
|---|---|---|---|---|
| ||||
private static final String MAC = "mac"; ... @Override protected TableModelString createTableModeldefaultColumnId() { TableModel tm = super.createTableModel(); tm.setFormatter(CODE, CodeFormatter.INSTANCE); tm.setComparator(CODE, CodeComparator.INSTANCE); return tm; } |
| Info |
|---|
The above example assumes that the classes CodeFormatter (implements CellFormatter) and CodeComparator (implements CellComparator) have been written. See additional details about table models, formatters, and comparators. |
The sample table relies on the default formatter and comparator, and so does not need to override the method.
return MAC;
} |
The sample table uses the default column identifier of "id", so can rely on the default implementation and does not need to override this method.
(2b) define column identifiers:
| Code Block | ||
|---|---|---|
| ||
private static final String ID = "id";
private static final String LABEL = "label";
private static final String CODE = "code";
private static final String[] COLUMN_IDS = { ID, LABEL, CODE };
...
@Override
protected String[] getColumnIds() {
return COLUMN_IDS;
} |
Note that the column identifiers defined here must match the identifiers specified in the HTML snippet for the view (see sampleTable.html below).
(2c) optionally override createTableModel() to specify custom cell formatters / comparators. (2d) implement populateTable() to add rows to the supplied table model:
| Code Block | ||
|---|---|---|
| ||
// if required, override createTableModel() to set column formatters / comparators |
The following example sets both a formatter and a comparator for the "code" column:
| Code Block | ||||
|---|---|---|---|---|
| ||||
@Override protected TableModel createTableModel() {@Override protected void populateTable(TableModel tm, ObjectNode payload) { // ... List<Item>TableModel itemstm = getItemssuper.createTableModel(); for (Item item: items) { tm.setFormatter(CODE, CodeFormatter.INSTANCE); populateRow(tm.addRowsetComparator()CODE, itemCodeComparator.INSTANCE); return tm; } |
| Info |
|---|
The above example code assumes that the classes CodeFormatter (implements CellFormatter) and CodeComparator (implements CellComparator) have been written. See additional details about table models, formatters, and comparators. |
Our sample table relies on the default formatter and comparator, and so does not need to override the method.
(2d) implement populateTable() to add rows to the supplied table model:
| Code Block | ||
|---|---|---|
| ||
@Override protected void populateTable(TableModel tm, ObjectNode payload} } private void populateRow(TableModel.Row row, Item item) { // ... List<Item> items = getItems(); for (Item item: items) { populateRow(tm.addRow(), item); } } private void populateRow(TableModel.Row row, Item item) { row.cell(ID, item.id()) .cell(LABEL, item.label()) .cell(CODE, item.code()); } |
Note the payload parameter; this allows contextual information to be passed in with the request, if desired.
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
@Override
protected void populateTable(TableModel tm, ObjectNode payload) {
DeviceService ds = get(DeviceService.class);
MastershipService ms = get(MastershipService.class);
for (Device dev : ds.getDevices()) {
populateRow(tm.addRow(), dev, ds, ms);
}
}
private void populateRow(TableModel.Row row, Device dev,
DeviceService ds, MastershipService ms) {
DeviceId id = dev.id();
String protocol = dev.annotations().value(PROTOCOL);
row.cell(ID, id)
.cell(MFR, dev.manufacturer())
.cell(HW, dev.hwVersion())
.cell(SW, dev.swVersion())
.cell(PROTOCOL, protocol != null ? protocol : "")
.cell(NUM_PORTS, ds.getPorts(id).size())
.cell(MASTER_ID, ms.getMasterFor(id));
}
} |
(3) define SampleDetailRequestHandlerSampleTableDetailRequestHandler class to handle "sampleDetailRequestsampleTableDetailRequest" events from the client. Note that this class extends the base RequestHandler class:
| Code Block | ||
|---|---|---|
| ||
private static final String SAMPLE_TABLE_DETAIL_REQ = "sampleDetailsRequestsampleTableDetailsRequest"; ... private final class SampleDetailRequestHandlerSampleTableDetailRequestHandler extends RequestHandler { private SampleDetailRequestHandlerSampleTableDetailRequestHandler() { super(SAMPLE_TABLE_DETAIL_REQ); } ... } |
(3a) implement process(...) to return detail information about the "selected" row:
| Code Block | ||
|---|---|---|
| ||
private static final String SAMPLE_TABLE_DETAIL_RESP = "sampleDetailsResponsesampleTableDetailsResponse"; private static final String DETAILS = "details"; ... private static final String COMMENT = "comment"; private static final String RESULT = "result"; ... @Override public void process(long sid, ObjectNode payload) { String id = string(payload, ID, "(none)"); // SomeService ss = get(SomeService.class); // Item item = ss.getItemDetails(id) // fake data for demonstration purposes... Item item = getItem(id); ObjectNode rootNode = MAPPER.createObjectNodeobjectNode(); ObjectNode data = MAPPER.createObjectNodeobjectNode(); rootNode.set(DETAILS, data); if (item == null) { rootNode.put(RESULT, "Item with id '" + id + "' not found"); log.warn("attempted to get item detail for id '{}'", id); } else { rootNode.put(RESULT, "Found item with id '" + id + "'"); data.put(ID, item.id()); data.put(LABEL, item.label()); data.put(CODE, item.code()); data.put(COMMENT, "Some arbitrary comment"); } sendMessage(SAMPLE_TABLE_DETAIL_RESP, 0, rootNode); } |
...
Note that the directory naming convention must be observed for the files to be placed in the correct location when the archive is built. Since our view has the unique identifier "samplesampleTable", its client source files should be placed under the directory ~/src/main/resources/app/view/samplesampleTable.
| ~/src/main/resources/ | app/view/ | samplesampleTable/ |
|---|---|---|
| client files | client files for UI views | client files for "samplesampleTable" view |
There are three files here:
- samplesampleTable.html
- samplesampleTable.js
- samplesampleTable.css
Note the convention to name these files using the identifier for the view; in this case "samplesampleTable".
...
sampleTable.html
This is an HTML snippet for the sample table view, providing the view's structure. Note that this HTML markup is injected into the Web UI by Angular, to make the view "visible" when the user navigates to it.
...
| Code Block | ||
|---|---|---|
| ||
<!-- partial HTML --> <div id="ov-sample-table"> ... </div> |
The outer <div> element defines the contents of your custom "view". It should be given the id of "ov-" + <view identifier>, ("ov" standing for "Onos View"). Thus in this example the id is "ov-sample-table".
Table View Header <div>
...
| Code Block | ||
|---|---|---|
| ||
<div class="ctrl-btns">
<div class="refresh" ng-class="{active: autoRefresh}"
icon icon-id="refresh" icon-size="36"
tooltip tt-msg="autoRefreshTip"
ng-click="toggleRefresh()"></div>
</div> |
| Info |
|---|
See the tablular view directives page for more details about the directives used to define the refresh button. |
...
The <div> with class "summary-list" defines the actual table.
| Code Block | ||
|---|---|---|
| ||
<div class="summary-list" onos-table-resize> ... </div> |
The onos-table-resize directive dynamically resizes the table to take up the size of the window and to have a scrolling inner body. The column widths are also dynamically adjusted.
...
| Code Block | ||
|---|---|---|
| ||
<div class="table-header" onos-sortable-header>
<table>
<tr>
<td colId="id" sortable>Item ID </td>
<td colId="label" sortable>Label </td>
<td colId="code" sortable>Code </td>
</tr>
</table>
</div>
|
| Info |
|---|
See the tabular view directives page for more information on the onos-sortable-header and sortable directives. |
| Note |
|---|
...
The colId |
...
attributes of each column header cell |
...
must match the column identifier values defined in |
...
the AppUiTableMessageHandler class (see above). |
Table Body <div>
The <div> with class "table-body" provides a template row for Angular to use to format and populate the table data.:
| Code Block | ||
|---|---|---|
| ||
<div class="table-body">
<table>
...
</table>
</div>
|
There are two <tr> elements defined in the inner <table> element:
...
| Code Block | ||
|---|---|---|
| ||
<tr ng-if="!tableData.length" class="no-data">
<td colspan="3">
No Items found
</td>
</tr>
|
The second is used as a template to stamp out rows; one per data item:
| Code Block | ||
|---|---|---|
| ||
<tr ng-repeat="item in tableData track by $index"
ng-click="selectCallback($event, item)"
ng-class="{selected: item.id === selId}">
<td>{{item.id}}</td>
<td>{{item.label}}</td>
<td>{{item.code}}</td>
</tr> |
...
| Code Block | ||
|---|---|---|
| ||
<ov-sample-table-item-details-panel></ov-sample-table-item-details-panel> |
Following the naming convention, the prefix to this directive is ov-sample-table-. More details on what this directive does is shown below.
...
sampleTable.js
This file defines the view controller, invokes the Table Builder service Service to do the grunt work in creating the table, and defines a directive to drive the "fly-in" details panel.
...
An anonymous function invocation is used to wrap the contents of the file, to provide private scope (keeping our variables and functions out of the global scope):
| Code Block | ||
|---|---|---|
| ||
// js for sample app view
(function () {
'use strict';
...
}()); |
Variables
Variables are declared to hold injected references (console logger, scope, services), and configuration "constants":
| Code Block | ||
|---|---|---|
| ||
// injected refs var $log, $scope, fs, wss, ps; // constants var detailsReq = 'sampleDetailsRequestsampleTableDetailsRequest', detailsResp = 'sampleDetailsResponsesampleTableDetailsResponse', pName = 'ov-sample-table-item-details-panel', propOrder = ['id', 'label', 'code'], friendlyProps = ['Item ID', 'Item Label', 'Special Code']; |
...
Next we define the callback function to be invoked when a "sampleDetailsResponsesampleTableDetailsResponse" event arrives with details about a selected item:
| Code Block | ||
|---|---|---|
| ||
function respDetailsCb(data) {
$scope.panelDetails = data.details;
$scope.$apply();
} |
...
| Code Block | ||
|---|---|---|
| ||
angular.module('ovSampleovSampleTable', [])
.controller('OvSampleCtrlOvSampleTableCtrl'
['$log', '$scope', 'TableBuilderService',
'FnService', 'WebSocketService',
function (_$log_, _$scope_, tbs, _fs_, _wss_) {
...
}]) |
The first line here gets a reference to the "ovSample" module. Again, this is registers our "ovSampleTable" module with angular, (the empty array states that our module is not dependent on any other module). Again, note the naming convention in play; the module name should start with "ov" (lowercase) followed by the identifier for our view, first letter capitalisedin continuing camel-case.
The controller() function is invoked on the module to define our controller. The first argument – "OvSampleCtrlOvSampleTableCtrl" – is the name of our controller, as registered with angular. Once again, the naming convention is to start with "Ov" , (uppercase 'O') followed by the identifier for our view (first letter capitalizedcontinuing camel-case), followed by "Ctrl". Case is important. The second argument is an array...
All the elements of the array (except the last) are the names of services to be injected into our controller function at run time. Angular uses these to bind the actual services to the specified parameters of the controller function (the last item in the array).
...
Inside our controller function, we start by saving injected references inside our closure, so that they are available to other functions. We also initialize our state::
| Code Block | ||
|---|---|---|
| ||
$log = _$log_; $scope = _$scope_; fs = _fs_; wss = _wss_; ; |
We also initialize our state; our map of event handlers, and the cached data for the selected item (initially empty):
| Code Block | ||
|---|---|---|
| ||
var handlers = {};
$scope.panelDetails = {}; |
Next up, we need to bind our event handler function to the web socket service, so that tell the WebSocketService which callback function to invoke when a "sampleDetailsResponsesampleTableDetailsResponse" event comes in arrives from the server, it gets routed to us:
| Code Block | ||
|---|---|---|
| ||
// details response handler
handlers[detailsResp] = respDetailsCb;
wss.bindHandlers(handlers); |
...
Note that we do not need to worry about handling the basic table event response ("sampleDataResponsesampleTableDataResponse" in our case), as that is handled behind the scenes by the table builder, which we will see shortly.
...
Next we define the row selection callback function; this is invoked when the user clicks on a row in the table:
| Code Block | ||
|---|---|---|
| ||
// custom selection callback
function selCb($event, row) {
if ($scope.selId) {
wss.sendEvent(detailsReq, { id: row.id });
} else {
$scope.hidePanel();
}
$log.debug('Got a click on:', row);
} |
Behind the scenes, the table builder code will set the selId property on our scope to the identity (value of the "id" column) of the selected row (or null if no row is selected). It then invokes our callback function, passing it a reference to the event object, as well as the data structure for the row in question.
Our function uses the web socket service WebSocketService (wss) to send the details request event to the server, embedding the item identifier in the event payload.
In the case where there is no longer an item selected, the behavior is to hide the details panel instead.
Now we delegate the bulk of the work to the table builder service TableBuilderService (tbs), providing it with the necessary references:
| Code Block | ||
|---|---|---|
| ||
// TableBuilderService creating a table for us tbs.buildTable({ scope: $scope, tag: 'samplesampleTable', selCb: selCb }); |
The buildTable() function takes an options object as its single argument, to configure the table. The properties of the object used in our sample table are:
- scope: a reference to our view's $scope (as injected into our controller by Angular)
- tag: our table's "tag" used to derive the request and response event names and the "root" tag for the payload data (as described above; see SampleDataRequestHandler SampleTableDataRequestHandler)
- selCb: a reference to our row selection callback, described above
| Info |
|---|
See the Table Builder Service for more details, included additional parameters not used here. |
Finally we register a cleanup function with Angular, to be invoked when When our view is destroyed (when the user navigates away to some other view), we need to do some cleanup:
| Code Block | ||
|---|---|---|
| ||
// cleanup $scope.$on('$destroy', function () { wss.unbindHandlers(handlers); $log.log('OvSampleTableCtrl has been destroyed'); }); |
Here, we simply need to We unbind our event handlers from the websocket service., and log a message to the console.
The last thing the controller does when it is initialized is to log to the console:
| Code Block | ||
|---|---|---|
| ||
$log.log('OvSampleTableCtrl has been created'); |
Defining the Details Panel Directive
Chained onto the .controller() function call is a call to .directive(...) to define our details panel directive. Again, let's break the code down into chunks...
| Code Block | ||
|---|---|---|
| ||
.directive('ovSampleItemDetailsPanelovSampleTableItemDetailsPanel', ['PanelService', 'KeyService',
function (ps, ks) {
return {
...
};
}]); |
The two arguments to directive() are:
...
The name, once again, follows the naming convention of starting with our prefix, "ovSampleovSampleTable". The whole name – "ovSampleItemDetailsPanelovSampleTableItemDetailsPanel" – is understood by Angular to relate to the HTML element <ov-sample-table-item-details-panel> that we saw at the bottom of the HTML file.
...
The link function is invoked when Angular parses the HTML document and finds the <ov-sample-table-item-details-panel> element. Our function sets up the "floating panel" behaviors as follows:
| Code Block | ||
|---|---|---|
| ||
var panel = ps.createPanel(pName, {
width: 200,
margin: 20,
hideMargin: 0
});
panel.hide();
scope.hidePanel = function () { panel.hide(); }; |
First, use the panel service PanelService to create the panel, and start with the panel hidden. Also store a hidePanel() function on our scope which we can invoke later.
...
Now we use the key service to bind our callback to the ESC key, and also provide hints for the Quick Help panel:
| Code Block | ||
|---|---|---|
| ||
// create key bindings to handle panel
ks.keyBindings({
esc: [closePanel, 'Close the details panel'],
_helpFormat: ['esc']
});
ks.gestureNotes([
['click', 'Select a row to show item details']
]); |
...
Now would be a good time to revisit those helper functions that we glossed over earlier. First, populatePanel()...
...
The last file in our client-side trio is the stylesheet for the sample view.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
/* css for sample app view */ #ov-sample-table h2 { display: inline-block; } /* Panel Styling */ #ov-sample-table-item-details-panel.floatpanel { position: absolute; top: 115px; } .light #ov-sample-table-item-details-panel.floatpanel { background-color: rgb(229, 234, 237); } .dark #ov-sample-item-details-panel.floatpanel { background-color: #3A4042; } #ov-sample-item-details-panel h3 { margin: 0; font-size: large; } #ov-sample-item-details-panel h4 { margin: 0; } #ov-sample-item-details-panel td { padding: 5px; } #ov-sample-item-details-panel td.label { font-style: italic; opacity: 0.8; } |
It should be fairly self-explanatory. However, note the use of the .light and .dark classes (lines 13-18) to select an appropriate color for the panel for each of the GUI's themes.
Glue Files
}
.dark #ov-sample-table-item-details-panel.floatpanel {
background-color: #3A4042;
}
#ov-sample-table-item-details-panel h3 {
margin: 0;
font-size: large;
}
#ov-sample-table-item-details-panel h4 {
margin: 0;
}
#ov-sample-table-item-details-panel td {
padding: 5px;
}
#ov-sample-table-item-details-panel td.label {
font-style: italic;
opacity: 0.8;
} |
It should be fairly self-explanatory. However, note:
#ov-sample-table h2is displayed as inline-block, so that the view title and the control button block are displayed on the same line:
- the use of the
.lightand.darkclasses to select appropriate colors for each of the GUI's themes.
Glue Files
The final piece to the puzzle are the two "glue" files used to patch references to our client-side source into index.html.
Recall in AppUiTableComponent we defined the resource path when building the UiExtension instance...
| Code Block | ||
|---|---|---|
| ||
private static final String VIEW_ID = "sampleTable";
...
protected UiExtension extension =
new UiExtension.Builder(getClass().getClassLoader(), uiViews)
.resourcePath(VIEW_ID)
... |
This tells the framework to look in the directory ~src/main/resources/sampleTable/ for the glue files. (As noted before, we did this so that the three archetype overlays could co-exist.)The final piece to the puzzle are the two "glue" files used to patch references to our client-side source into index.html. These files are located in the ~src/main/resources directory.
css.html
This is a short snippet that is injected into index.html. It contains exactly one line:
| Code Block | ||
|---|---|---|
| ||
<link rel="stylesheet" href="app/view/samplesampleTable/samplesampleTable.css"> |
js.html
This is a short snippet that is injected into index.html. It contains exactly one line:
| Code Block | ||
|---|---|---|
| ||
<script src="app/view/samplesampleTable/samplesampleTable.js"></script> |
Summary
Obviously, this sample table doesn't do anything useful, with hard-coded data, but it should serve as a template of how to stitch things together to create your own tabular views. Do remember to follow the naming convention – generally, using your view ID as a prefix to DOM element, event names, and other "public" identifiers.
Have fun creating tables!