Topology View – Custom Sprites
The GUI Topology View has the ability to have custom sprites displayed as a layer between the (geographical) background map and the topology elements (nodes/links).
In the current release (1.3.0 "Cardinal") sprite layers are defined in an external JSON format and uploaded to the controller via a REST command. They are loaded into the Topology view by manually adjusting the browser URL to include a "sprites" query parameter. We hope to provide a more user-friendly mechanism (directly through the GUI) in some future release.
JSON Sprite Definition File
The sprites to load into the sprite layer of the topology view are defined in an external file.
File Format
The general format of the JSON is as follows:
{
"defn_name": "sprite_layer_id",
"defn_desc": "Brief One-Line description of sprite layer",
"_comment": [
"Multi-line comment...",
"if desired.",
"(This is optional)"
],
"paths": [
{ ... path defn 1 ... },
{ ... path defn 2 ... },
...
],
"defn": [
{ ... sprite defn 1 ... },
{ ... sprite defn 2 ... },
...
],
"load": {
"sprites": [
{ ... sprite instance 1 ... },
{ ... sprite instance 2 ... },
{ ... sprite instance 3 ... },
...
],
"labels": [
{ ... label instance 1 ... },
{ ... label instance 2 ... },
...
]
}
}
File Identification
The defn_name property should be a short string to be used as a (unique) ID for this definition. For example, 'subnets', or 'campus', etc.
The defn_desc property should be shortish string to be used as a descriptive title for this definition. For example, 'Map of Stanford Campus'.
The _comment property (an array of strings), is optional. It can be used to provide some commentary about the file.
Path Definitions
The paths property should be an array of objects of the following form:
{ {
"tag": "<path_id>", "tag": "<path_id>",
"stroke": { ... }, == OR == "stroke": { ... },
"glyph": "<builtin_glyph_id>" "viewbox": "<viewbox_data>",
} "d": [ ... ]
}
Both forms require a tag property which gives a unique name to the path.
Both forms may specify an optional stroke property which should be an object, the keys of which define CSS stroke_* properties to apply to the path. For example:
"stroke": {
"width": 2.5,
"dasharray": [4, 2]
}
This will apply the following CSS styles to the path when the sprite is rendered:
stroke-width="2.5" stroke-dasharray="4, 2"
The first form is used when the required path already exists as a glyph in the glyph service.
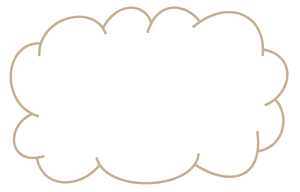
For example, the "cloud" glyph is already defined ...
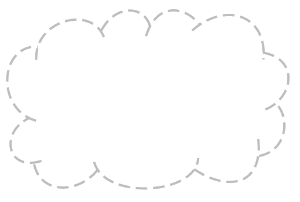
We can re-use that path, by defining a glyph property with the value "cloud" (the id of the glyph). At the same time, we can apply a "dotted line" style to the path; for example:
{
"tag": "dotted-cloud",
"stroke": {
"dasharray": [4, 2]
}
"glyph": "cloud"
}
Resulting in something like this....
The second form is used when you want to define your own SVG path by supplying a viewbox definition and data.
The viewbox property should be the "viewbox" string for the SVG path definition; for example, "0 0 200 200".
The d property should either be a string, or an array of strings (which will be joined together), using SVG path definition codes; for example:
"d": [ "M50,50h100v100h-100z", "M70,70h60v60h-60z" ]
.. which defines a path composed of two concentric squares.
See SVG Paths (or a good SVG reference book) for more detailed information.
Sprite Definitions
The sprites
Load Definition
The sprite instances and label instances..
Sample Files
Sample sprite definition files can be found in the source code repository under the onos-web bundle:
onos-web:~/gui/src/main/webapp/data/sprites