This page is a work in progress.
ThemeService
ThemeService is an Angular Factory in the Util module with the name theme.js. It provides an API to programmatically get and set the theme (color scheme) and to add theme listeners. To use these functions, see the documentation on injecting Angular services.
Current Themes
The ONOS GUI currently has two themes that can be toggled between by pressing the T key on any view.
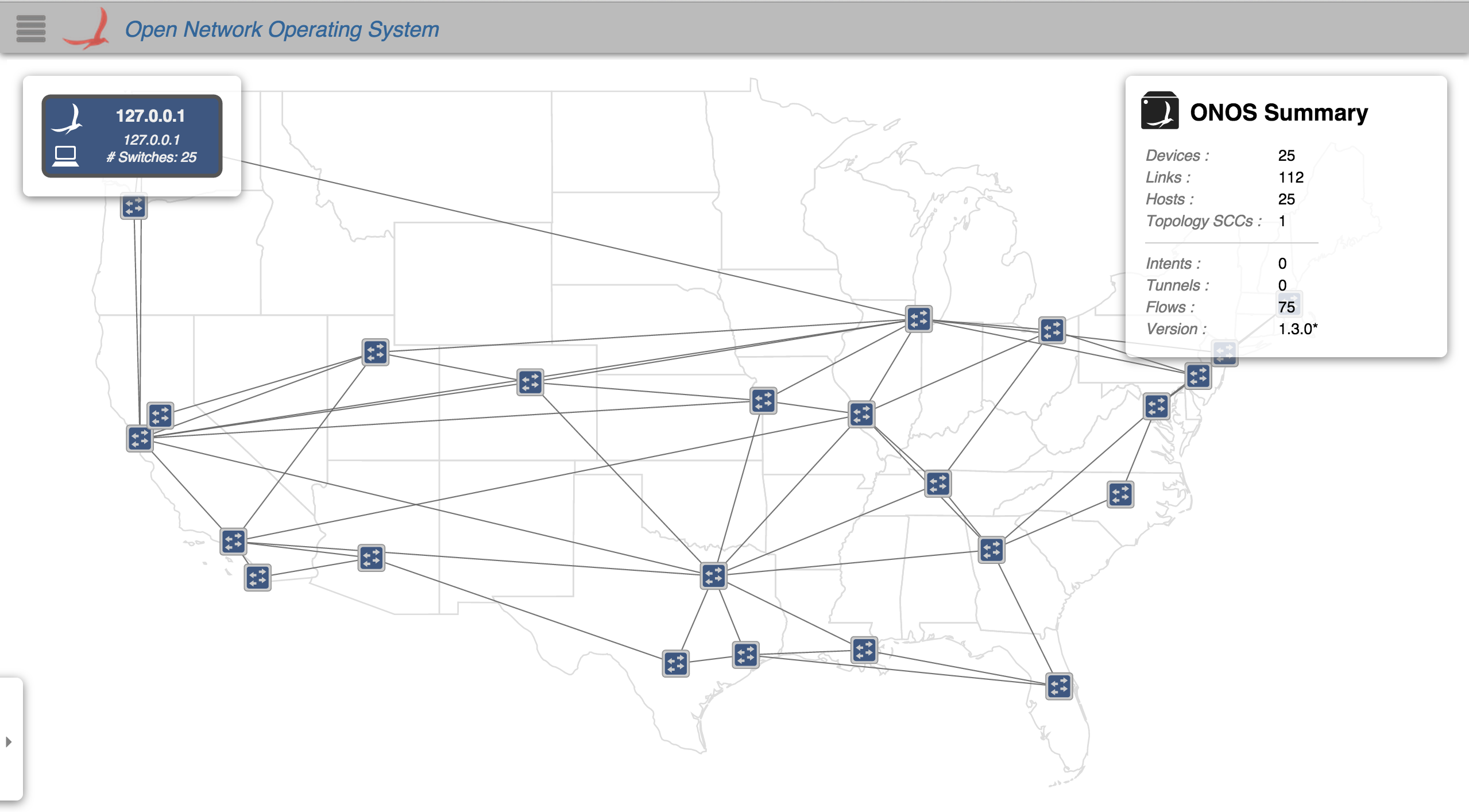
The Light Theme on the Topology View. The theme name is 'light'.
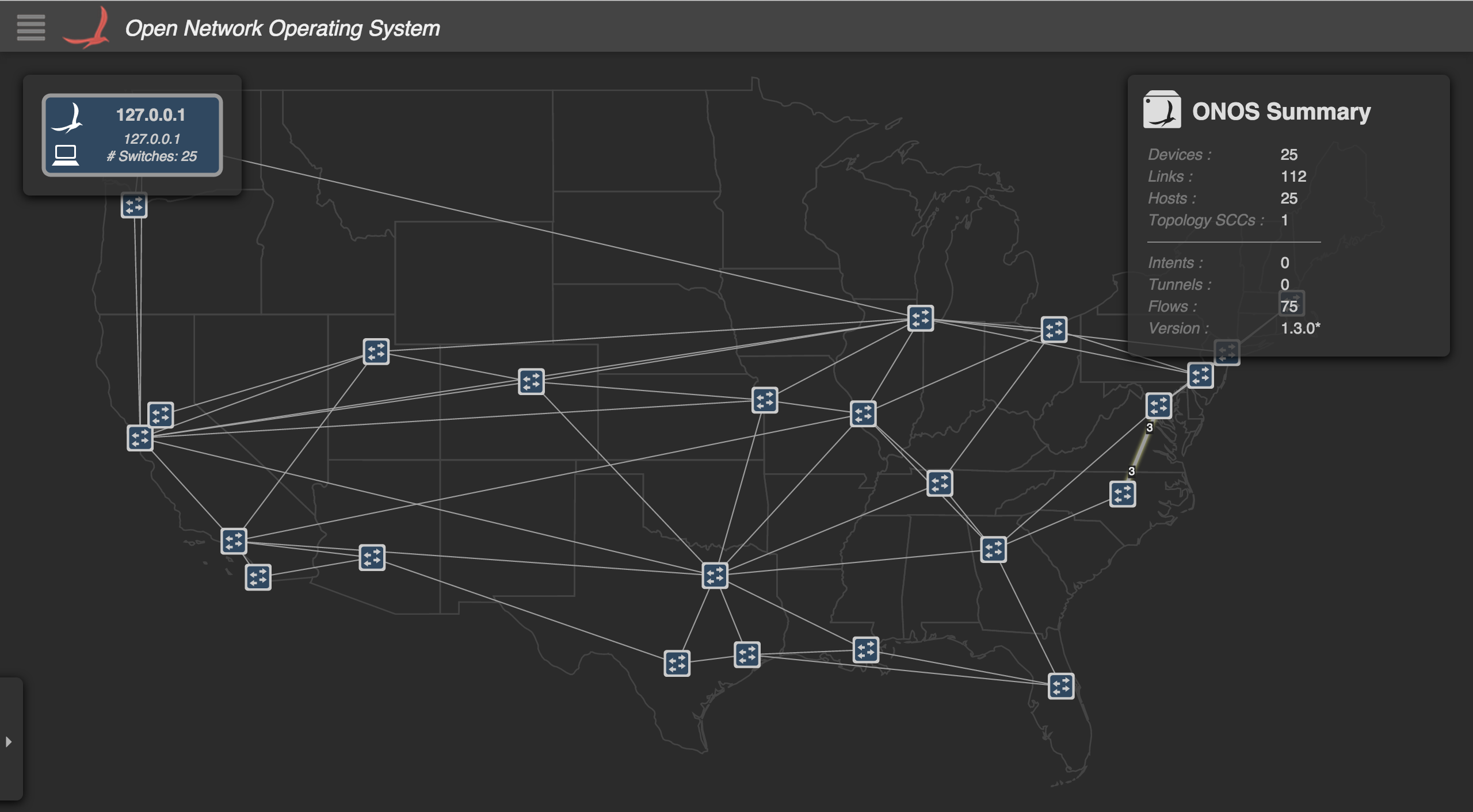
The Dark Theme on the Topology View. The theme name is 'dark'.
| Name | Summary |
|---|---|
init | Initializes the ThemeService and sets the current theme. |
theme | Gets or sets the current theme. |
toggleTheme | Toggle the current theme to the next theme in the theme list. |
addListener | Add a listener to a theme event. |
removeListener | Remove a theme event listener. |
Function Descriptions
init
Initializes the ThemeService and sets the current theme. You probably won't have to call this because the ThemeService is initialized in onos.js.
| Example Usage | Arguments | Return Value |
|---|---|---|
| ts.init(); | none | none |
theme
Gets or sets the current theme. This function is getter/setter.
| Example Usage | Arguments | Return Value |
|---|---|---|
ts.theme(x); | x - | if if |
toggleTheme
addListener
removeListener