This page is a work in progress.
Overview
The GUI uses glyphs in many of its views. Glyphs are an abstraction of the SVG path element and are useful because they can scale up and down without any loss of quality. The ONOS GUI has a Glyph API for installing and using glyphs, which we will be referencing in this tutorial. By the end of this tutorial, you will be able to create, install, and use your own custom glyph in your application.
If you need to create your own application, follow this tutorial on creating an app, and this tutorial about injecting a UI component.
Creating your Glyph
Before you can use a glyph that doesn't come with the ONOS GUI, you need to create it.
Path Data
The ONOS GUI uses path data defined in the defs element for all of its glyphs.
The ONOS GUI only uses single paths – not rectangles, strokes, circles, or anything else. One path definition has to be used for the entire glyph. Getting path data is covered later.
The structure of SVG path data is below.
<svg> <defs> <symbol id="play" viewBox="0 0 10 10"> <path d="M2.5,2l5.5,3l-5.5,3z"></path> </symbol> </defs> </svg>
The string after d= in the path element is the definition of the path within the given symbol's viewBox. It specifies how this element is to be drawn inside of the viewBox. See this tutorial about the differences between different viewBox sizes.
Creating a Single-Path Glyph in Adobe Illustrator
A great way to make a single-path glyph is in Adobe Illustrator. If you are designing your own glyph and don't have an SVG copy of it yet, you can get one.
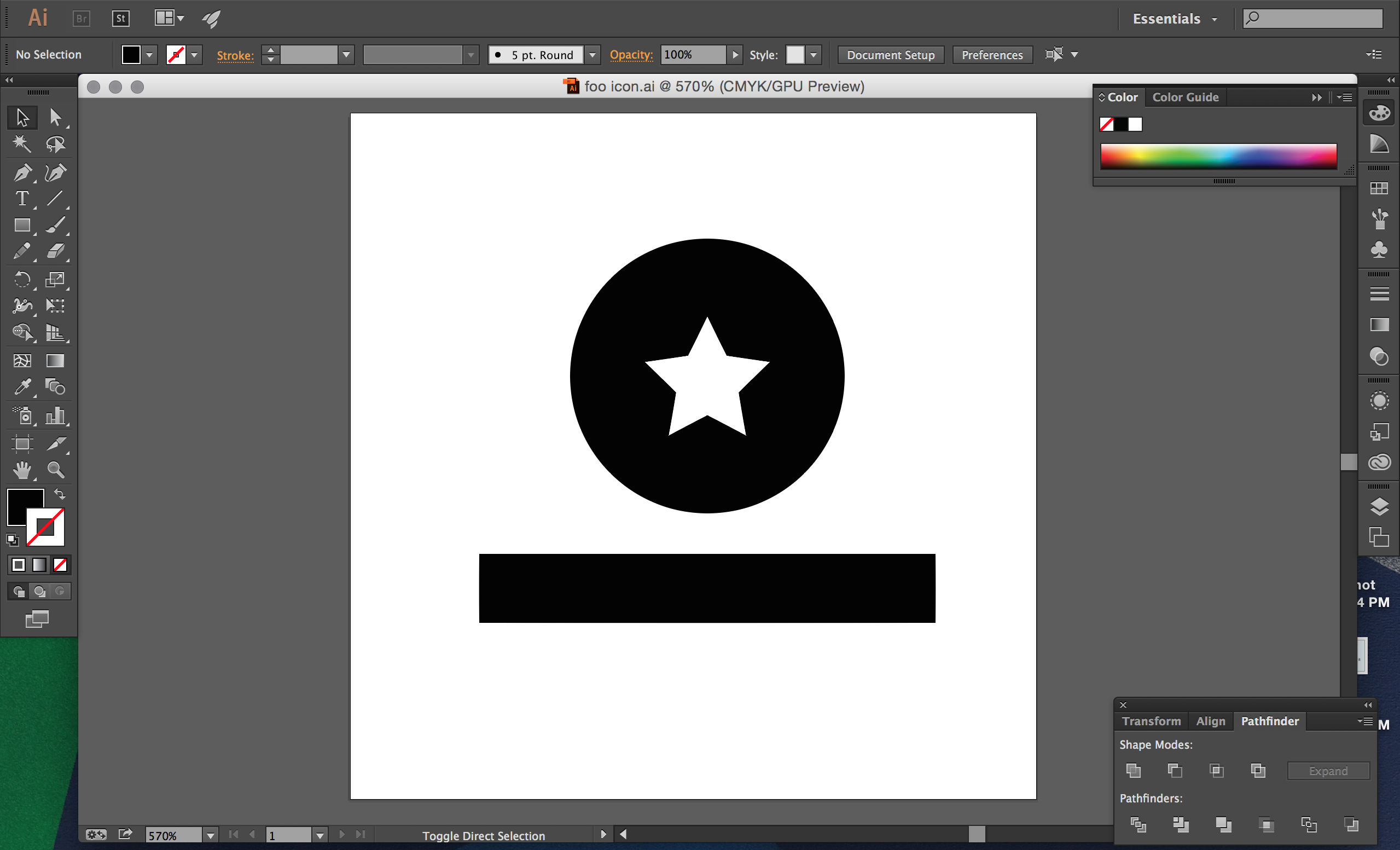
First, create your glyph. All glyphs should be made in a square canvas. Make sure shapes are "cut out" of other shapes. Below looks like a white star, but it is actually a circle with the star shape "minus front" the circle in the Pathfinder menu.
If you have any strokes that need to be preserved, you can go to the Object --> Path --> Outline Stroke option to turn your strokes into shapes for paths.
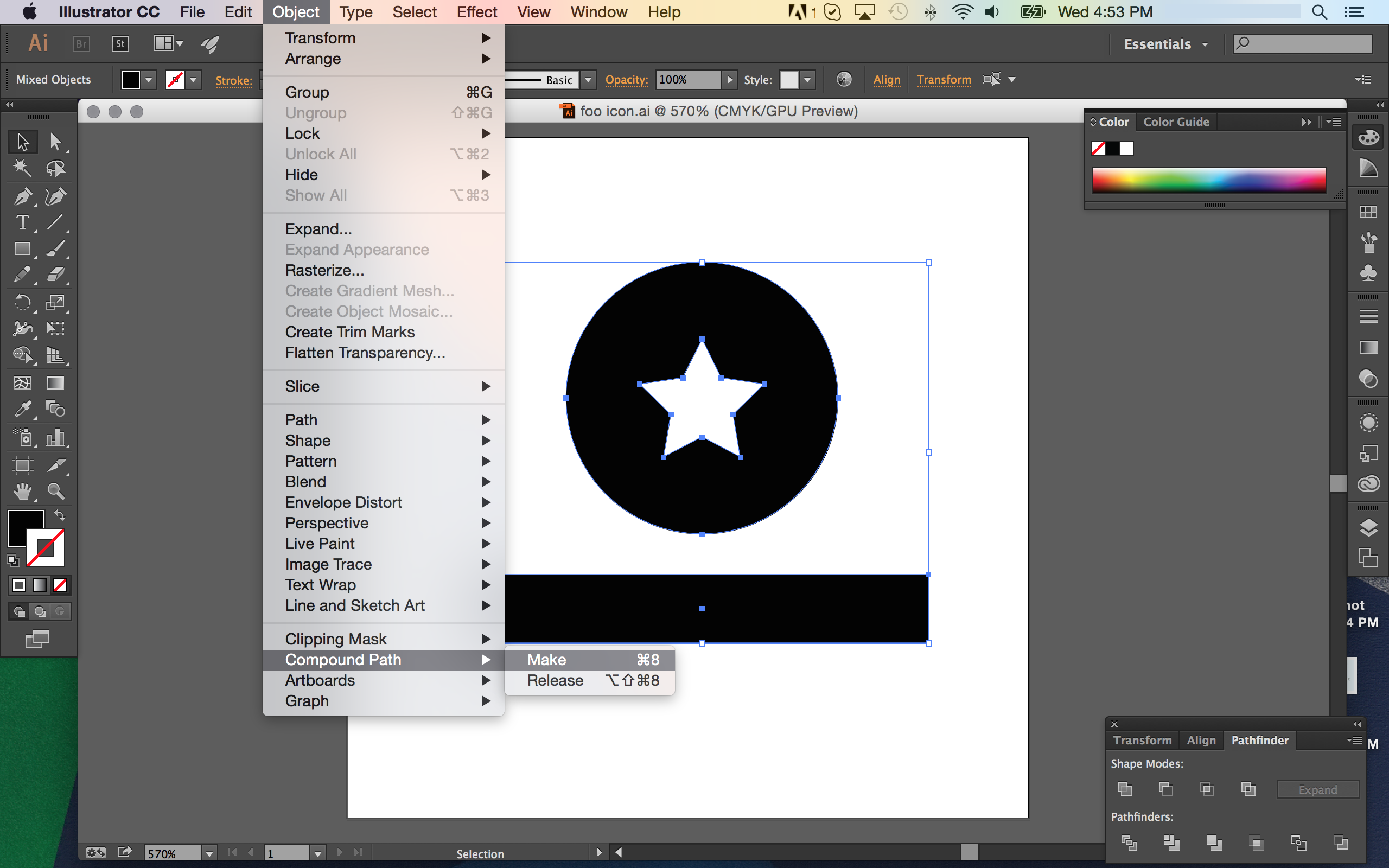
In order to make your glyph all one path, select the entire image with Cmd-A or Ctrl-A and then go to Object --> Compound Path --> Make (or Cmd-8). Now your glyph is all one path.
Make sure you do this after you are done editing it – this flattens the image!
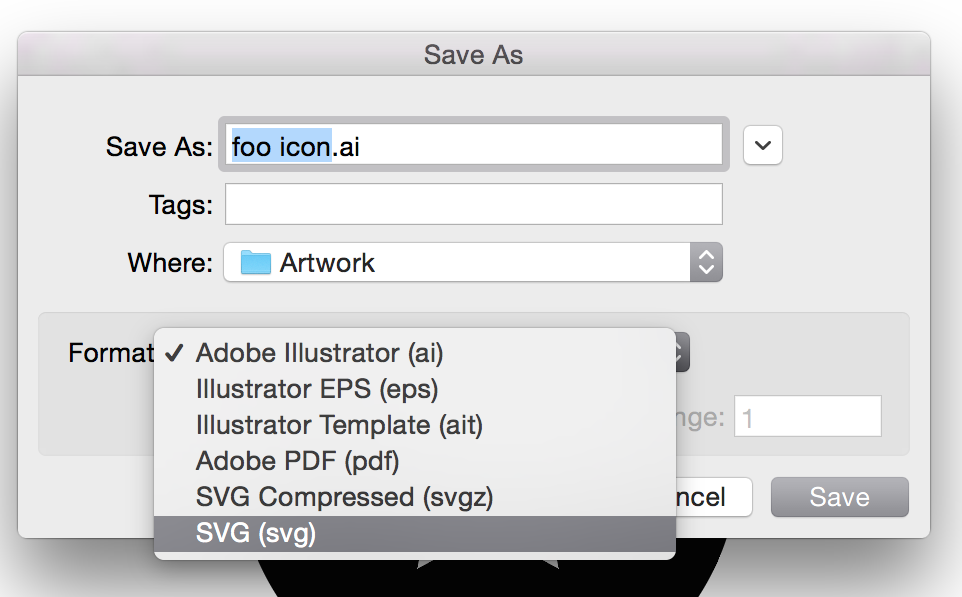
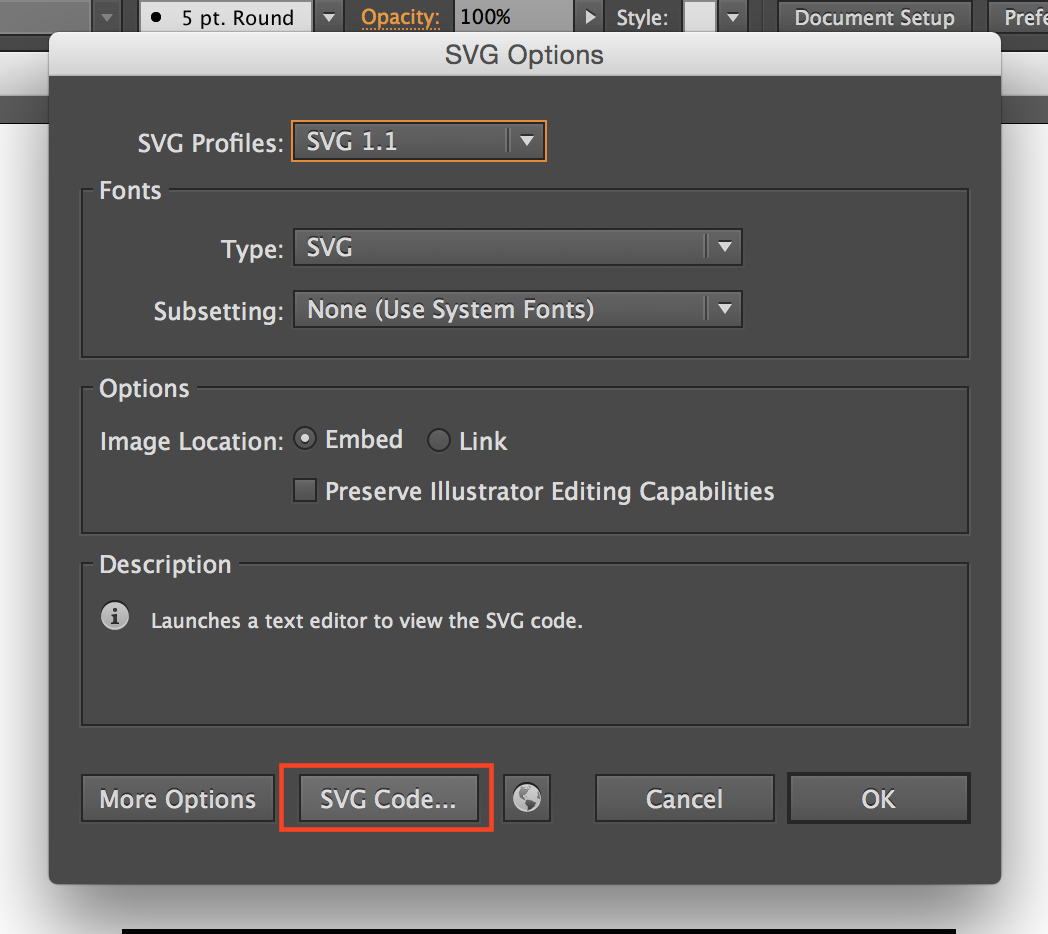
Now, you can save your glyph. Make sure you save as an SVG. When you press "Save" it will bring up a dialogue window for the settings for your SVG.
Getting Path Data from SVGs
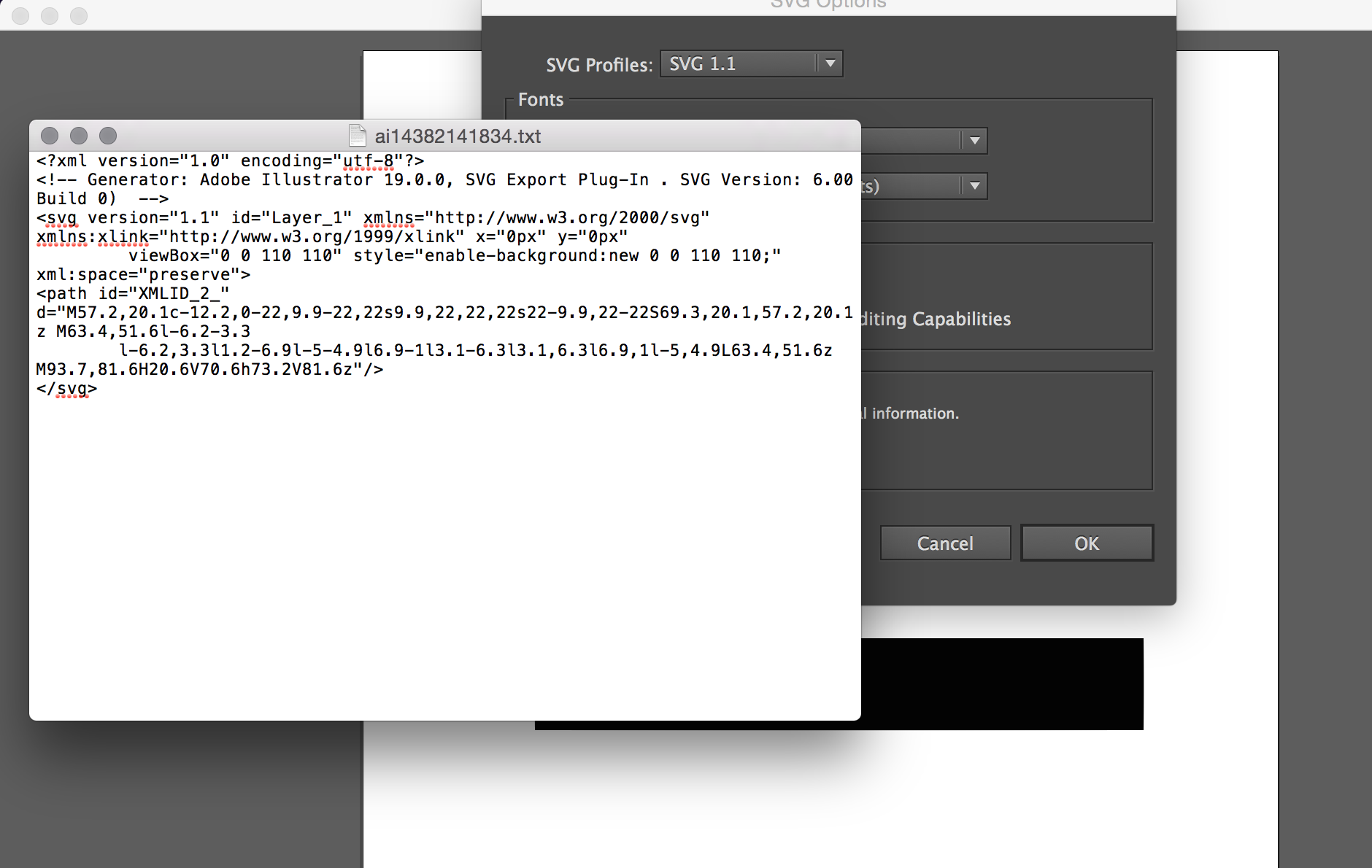
You can get path data from any SVG. SVG files can be opened with text editors, and if the glyph is already one path, then you can just get the data directly from the SVG.
Underlined in red is the single path used in for the glyph. Copy this string or save this text file in a memorable place, because you will need it later. Also make note of the viewBox, outlined in purple.
Installing your Glyph
Loading the Glyph into the Glyph Library
Using your Glyph