Overview
An application can create their own custom views and have them integrated into the ONOS web GUI. This tutorial walks you through the process of developing such a view. A fictitious company, "Meowster, Inc." is used throughout the examples. This tutorial assumes you have created a top level directory and changed into it:
$ mkdir meow $ cd meow
Application Set Up
The quickest way to get started is to use the maven archetypes to create the application source directory structure and fill it with template code. You can get more details here, but to summarize:
(0) Create a working directory
$ mkdir custom $ cd custom
(1) Create the main application
$ onos-create-app app org.meowster.app.custom meowster-custom
When asked for the version, accept the suggested default: 1.0-SNAPSHOT, and press enter.
When asked to confirm the properties configuration, press enter.
groupId: org.meowster.app.custom artifactId: meowster-custom version: 1.0-SNAPSHOT package: org.meowster.app.custom
(2) Overlay the UI additional components
$ onos-create-app ui org.meowster.app.custom meowster-custom
When asked for the version, accept the suggested default: 1.0-SNAPSHOT, and press enter.
When asked to confirm the properties configuration, press enter.
(3) Modify the pom.xml file to mark the module as an ONOS app:
$ cd meowster-custom $ vi pom.xml
(3a) Change the description:
<description>Meowster Sample ONOS Custom-View App</description>
(3b) In the <properties> section, change the app name and origin:
<onos.app.name>org.meowster.app.custom</onos.app.name> <onos.app.origin>Meowster, Inc.</onos.app.origin>
Everything else in the pom.xml file should be good to go.
Import into IntelliJ, if you wish
You can import the application source into IntelliJ as a new project.
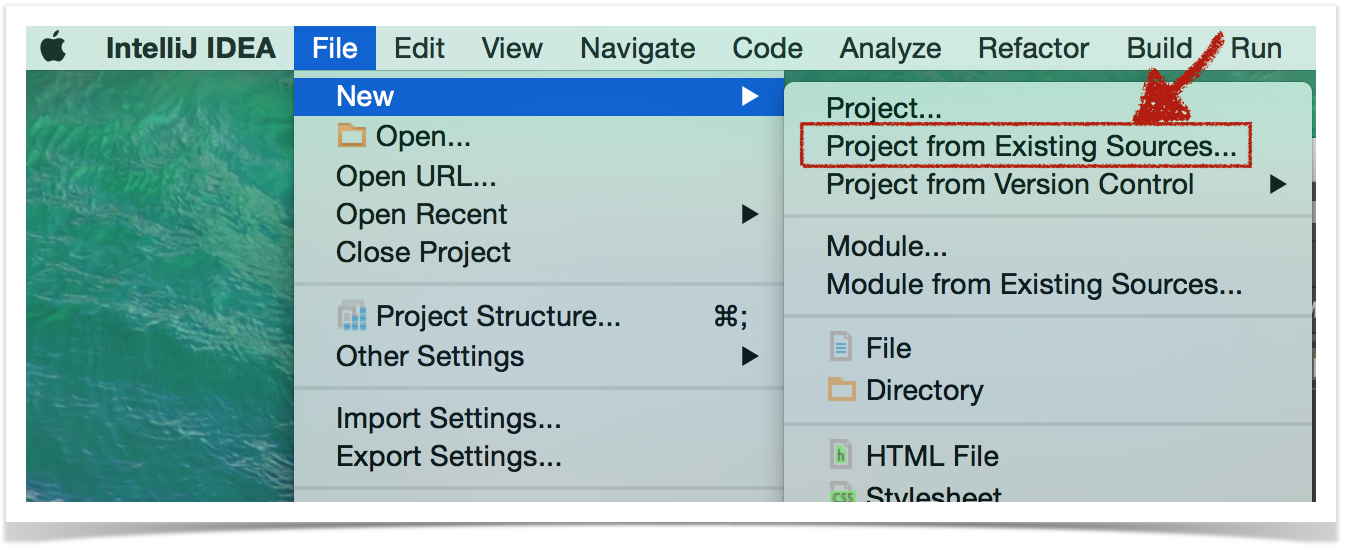
Start by selecting File --> New --> Project from Existing Sources...
Then navigate to the top level pom.xml file:
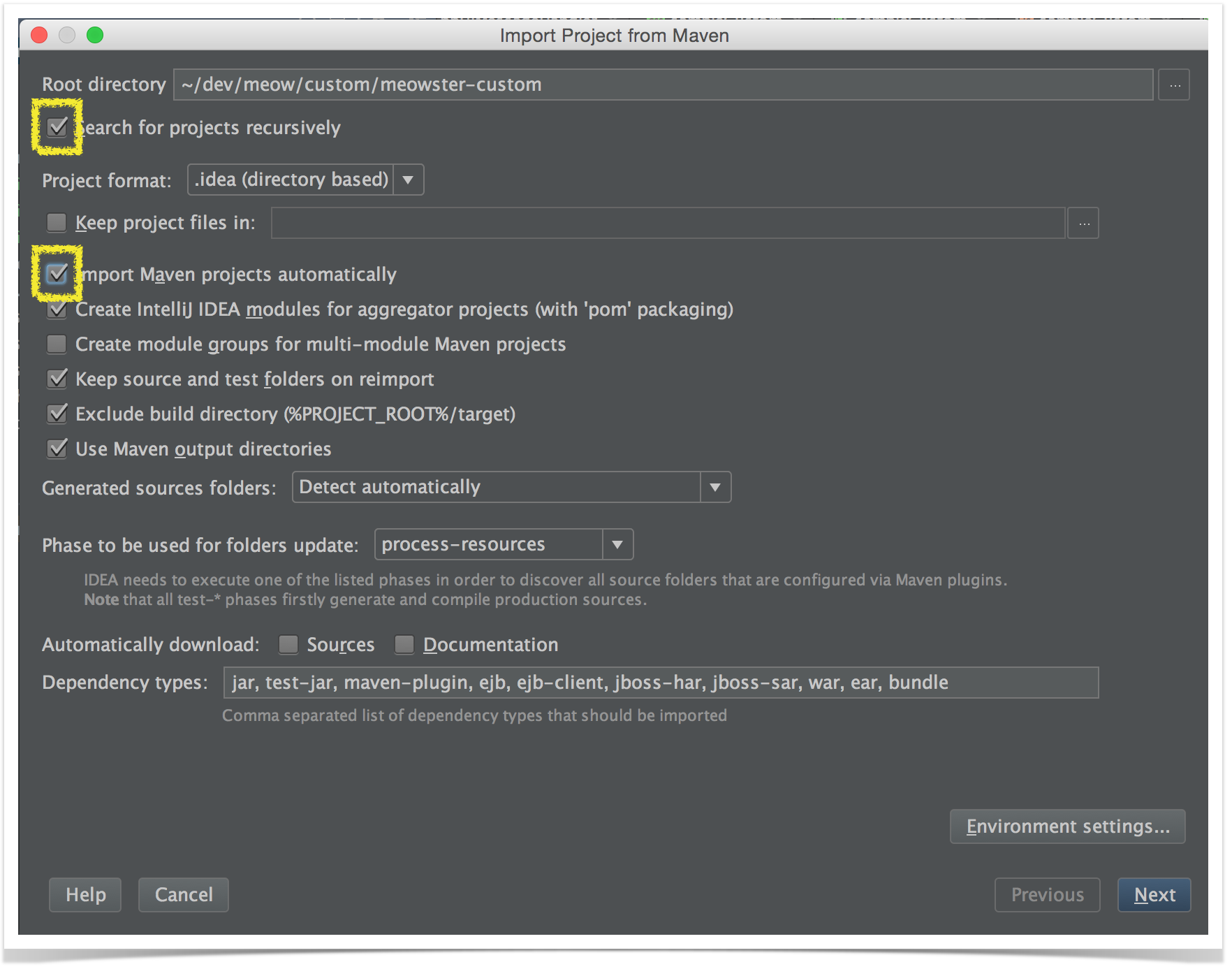
On the next screen, you might wish to checkmark the following two items:
- Search for projects recursively
- Import Maven projects automatically
...since they are not selected by default.
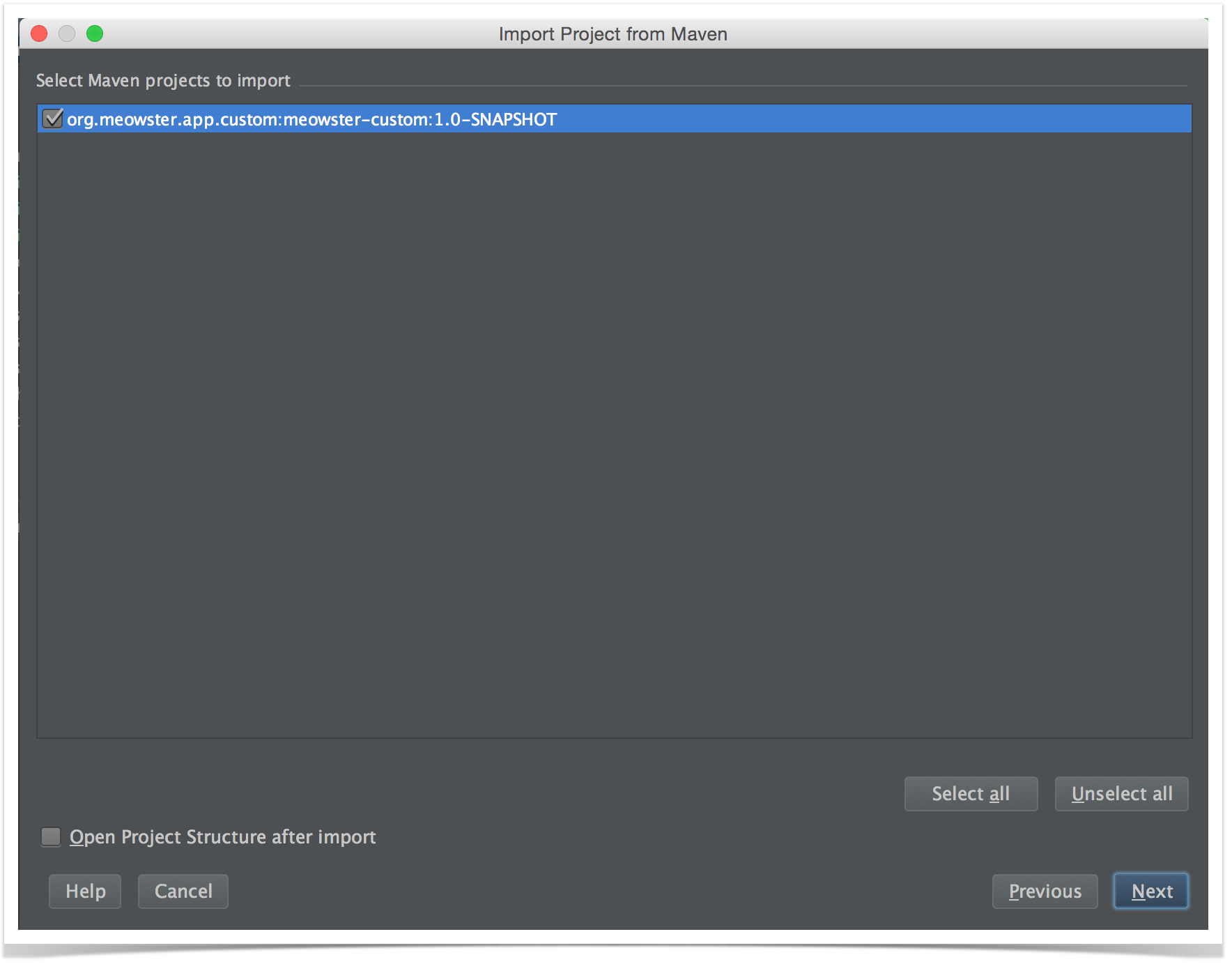
IntelliJ should find the 1.0-SNAPSHOT:
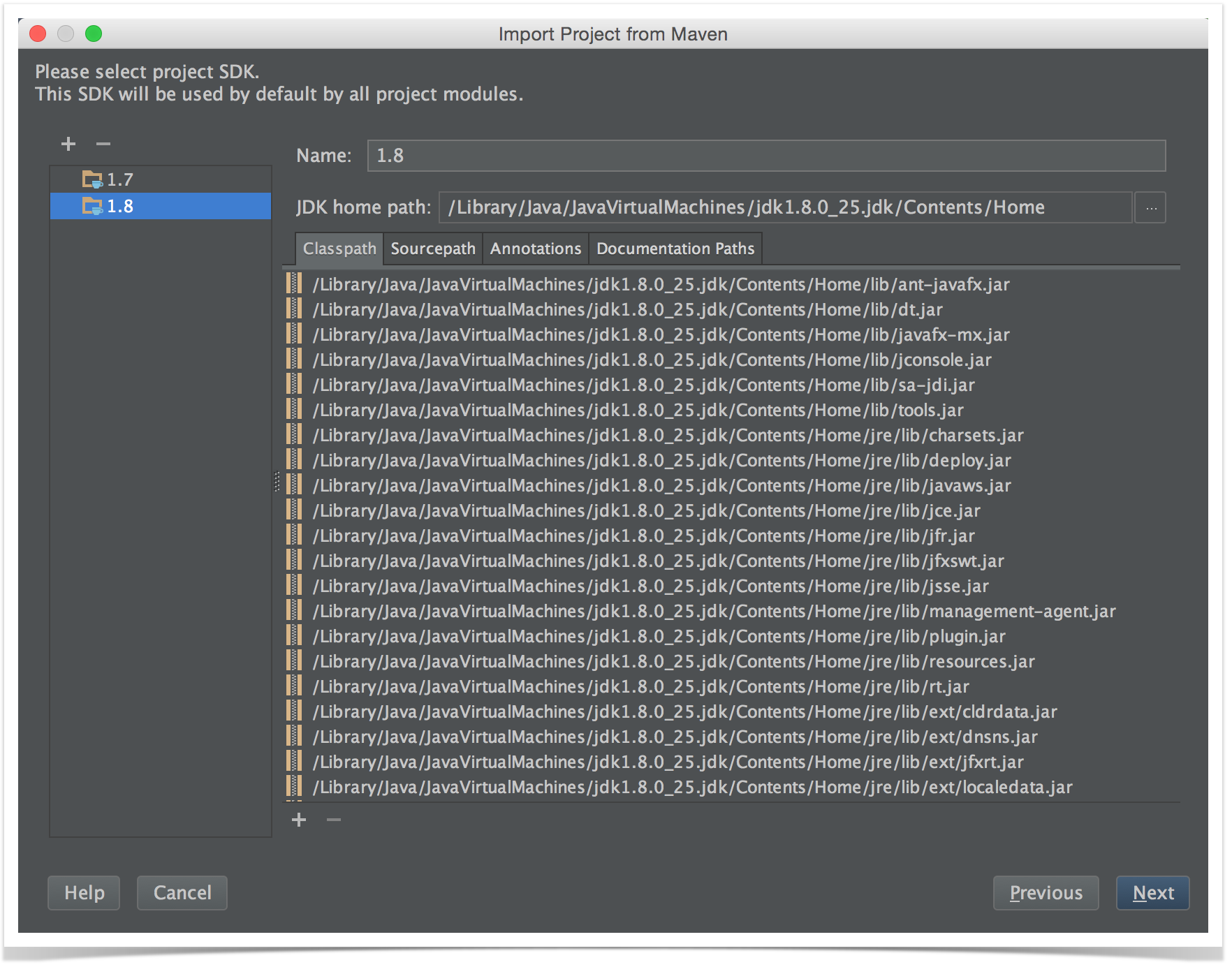
If presented with a choice of Java versions, select 1.8:
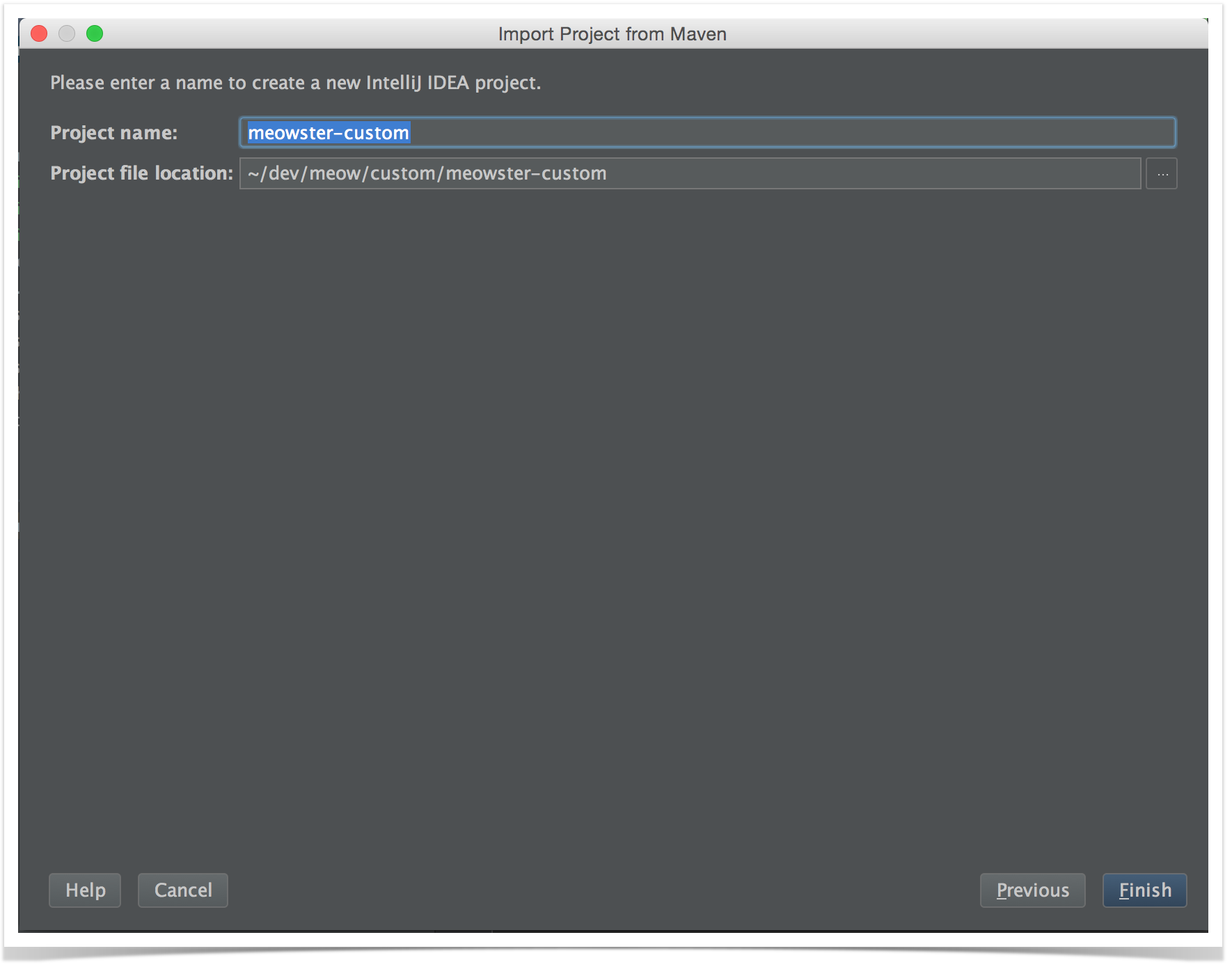
Finally, finish with the name of the project:
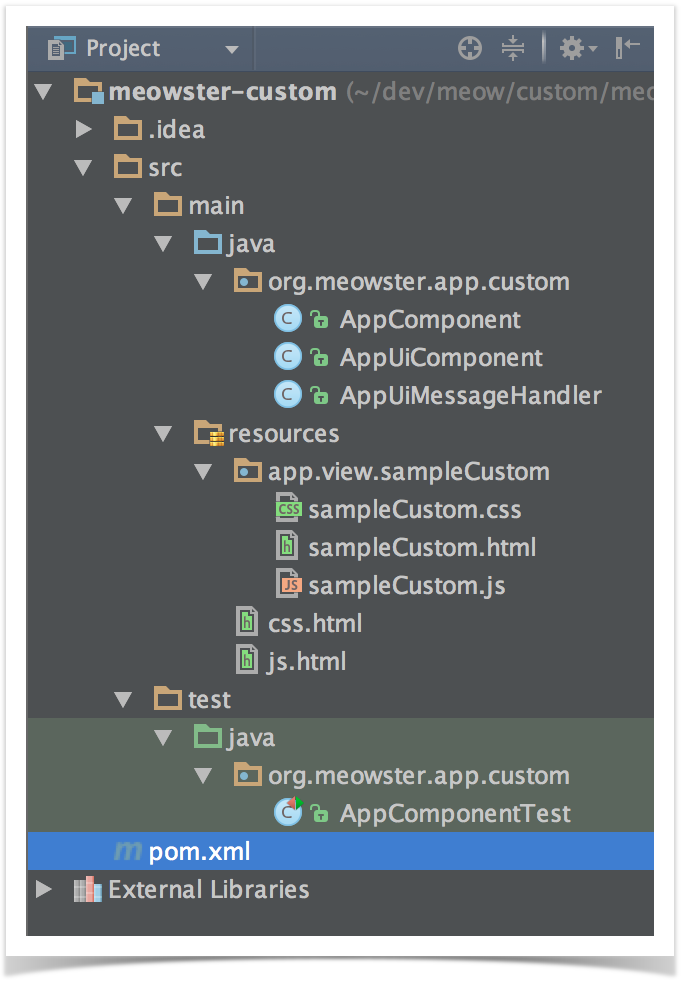
Once the project loads, you should finally see a directory structure like this:
Building and Installing the App
From the top level project directory (the one with the pom.xml file) build the project:
$ mvn clean install
Note that your application is bundled as an .oar (ONOS Application ARchive) file in the target directory, and installed into your local maven repository:
...
[INFO] Installing /Users/simonh/dev/meow/custom/meowster-custom/target/meowster-custom-1.0-SNAPSHOT.oar to
/Users/simonh/.m2/repository/org/meowster/app/custom/meowster-custom/1.0-SNAPSHOT/meowster-custom-1.0-SNAPSHOT.oar
...
Assuming that you have ONOS running on your local machine, you can install the app from the command line:
$ onos-app localhost install! target/meowster-custom-1.0-SNAPSHOT.oar
You should see some JSON output that looks something like this:
{"name":"org.meowster.app.custom","id":39,"version":"1.0.SNAPSHOT",
"description":"Meowster Sample ONOS Custom-View App",
"origin":"Meowster, Inc.","permissions":"[]",
"featuresRepo":"mvn:org.meowster.app.custom/meowster-custom/1.0-SNAPSHOT/xml/features",
"features":"[meowster-custom]","state":"ACTIVE"}
After refreshing the GUI in your web browser, the navigation menu should have an additional entry:
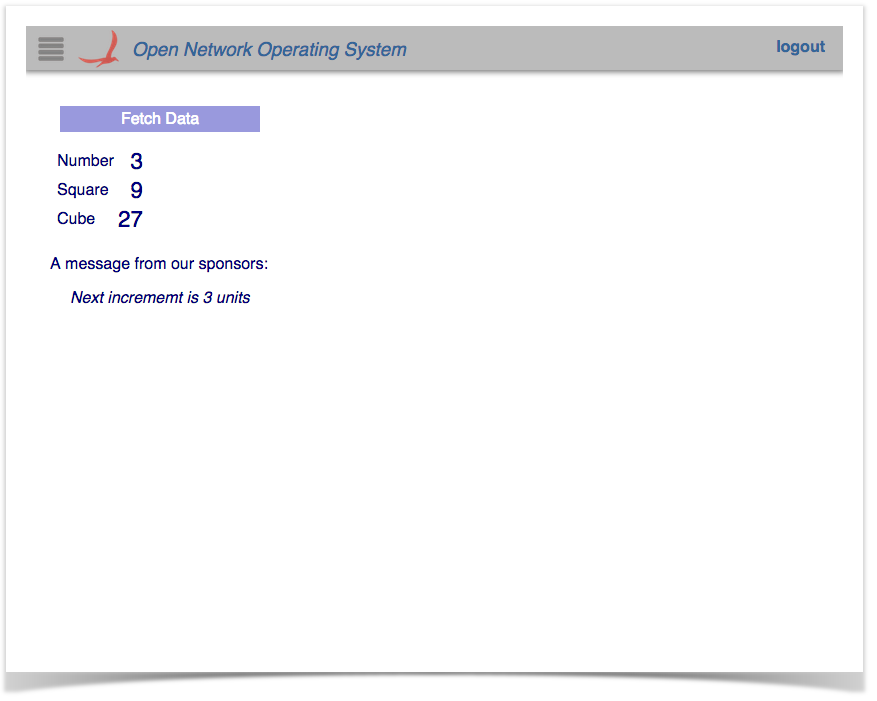
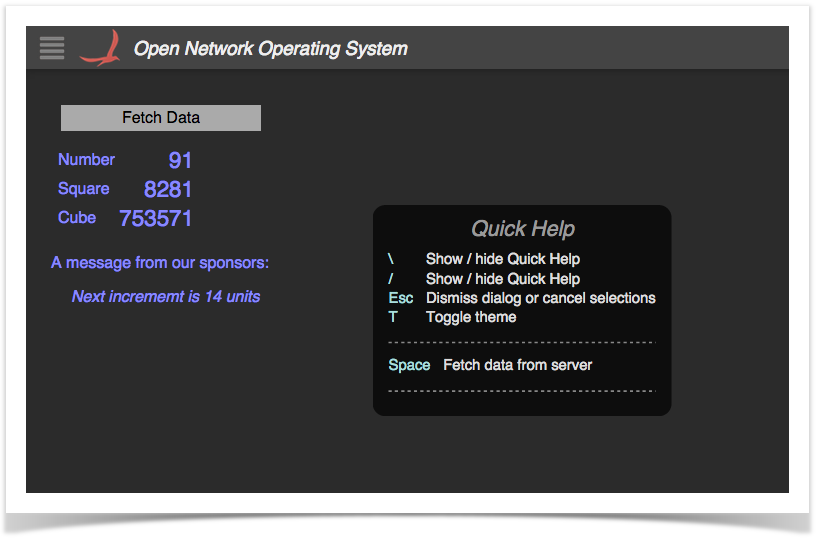
Clicking on this item should navigate to the injected sample custom view:
Note that pressing slash (/) will display the "Quick Help" panel:
As you will see in the code below, we created a key-binding with the space bar (to fetch data); it is listed in the quick help panel.
Also of note, pressing the T key will toggle the "theme" between light and dark:
Custom Views in Brief
To create a custom view requires both client-side and server-side resources; the clien-side consists of HTML, JavaScript, and CSS files, and the server-side consists of Java classes.
- The HTML file defines the structure of the custom view, and indicates to Angular where directives (behaviors) need to be injected.
- The JavaScript file creates the Angular controller for the view, and defines code that drives the view.
- The CSS file defines custom styling.
- The server-side Java code receives requests from the client, fetches (and formats) data, and sends the information back to the client.
Description of Template Files
This section gives a brief introduction to the generated files.
AppComponent
This is the base Application class and may be used for non-UI related functionality (not addressed in this tutorial).
AppUiComponent
This the the base class for UI functionality. The salient features to note are introduced briefly below.
(1) Reference to the UiExtensionService:
@Reference(cardinality = ReferenceCardinality.MANDATORY_UNARY) protected UiExtensionService uiExtensionService;
(2) List of application view descriptors, defining which category the view appears under in the GUI navigation pane (if not a hidden view), the display text for the link, and the internal identifier for the view:
// List of application views
private final List<UiView> uiViews = ImmutableList.of(
new UiView(UiView.Category.OTHER, "sample", "Sample")
);
(3) Declaration of a UiMessageHandlerFactory to generate message handlers on demand. The example factory generates a single handler each time, AppUiMessageHandler, described below:
// Factory for UI message handlers
private final UiMessageHandlerFactory messageHandlerFactory =
() -> ImmutableList.of(
new AppUiMessageHandler()
);
(4) Declaration of a UiExtension, configured with the previously declared UI view descriptors and message handler factory:
// Application UI extension
protected UiExtension extension =
new UiExtension.Builder(getClass().getClassLoader(), uiViews)
.messageHandlerFactory(messageHandlerFactory)
.build();
(5) Activation and deactivation callbacks that register and unregister the UI extension at the appropriate times:
@Activate
protected void activate() {
uiExtensionService.register(extension);
log.info("Started");
}
@Deactivate
protected void deactivate() {
uiExtensionService.unregister(extension);
log.info("Stopped");
}
AppUiMessageHandler
This class extends UiMessageHandler to implement code to handle events from the (client-side) sample application view.
Salient features to note:
(1) implement createRequestHandlers() to provide request handler implementations for specific event types from our view:
Currently we only have one GUI archetype, which is written as a Tabular View. (We need to create an additional (simpler) archetype for custom views.) So, for now, just note that the details below are subject to change...
@Override
protected Collection<RequestHandler> createRequestHandlers() {
return ImmutableSet.of(
new SampleDataRequestHandler(),
new SampleDetailRequestHandler()
);
}
(2) request handler implementations ...
Remaining template files to be documented...