DialogService
DialogService is an Angular Factory in the Layer module implemented by dialog.js. It provides an API to create (and show) a dialog panel with title, arbitrary content, and action buttons.
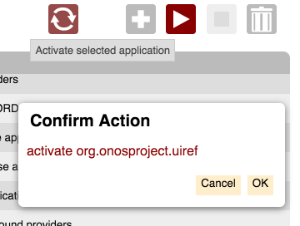
Here is the dialog in action in the Application View:
Function Descriptions
openDialog
Creates the dialog panel if necessary, resets its content, then shows it on the screen. This function returns an API that allows the dialog box to be configured (more information below).
| Example Usage | Arguments | Return Value |
|---|---|---|
api = ds.openDialog(id, opts); | id - a unique DOM identifieropts - options for the dialog (see below) | an API to configure the dialog |
closeDialog
Closes the dialog panel. This function is idempotent.
| Example Usage | Arguments | Return Value |
|---|---|---|
ds.closeDialog(); | none | none |
Note that the user action of pressing one of the dialog buttons closes the dialog panel implicitly. Typically, closeDialog() should be invoked when navigating away from the view, to make sure the dialog is cleaned up if it was left open by the user.
createDiv
Creates a detached <div> element, returning a D3 selection. Optionally, a CSS class may be specified to be applied to the element. This is a convenience function to help in the construction of content for the dialog.
| Example Usage | Arguments | Return Value |
|---|---|---|
content = ds.createDiv(); | cssCls | D3 selection of a detached div element. |