Overview (note: still WIP)
The ONOS GUI is a single-page web-application with hash-navigation. The GUI system comprises client-side code (a single HTML page, javascript libraries and modules, CSS files, etc.) and server-side code (Java classes that interface to ONOS Server APIs). The GUI web page is served up by a web server running on an ONOS instance.
Client-Side Architecture
The client side code is comprised of:
| The main application page |
|
| Third party libraries |
|
Framework code and supporting modules |
|
| Supporting libraries |
|
| Topology view |
|
| View module templates |
|
| Sample views |
|
... along with their associated *.css stylesheets.
The structure of the framework allows for the registration of multiple "views" and the subsequent navigation between them.
For the first release, however, there is but a single view, the Topology View.
View Registration
A view registers with the framework via a call to the addView(...) function.
onos.ui.addView('viewId', {
init: init,
reset: reset,
load: load,
unload: unload,
resize: resize,
theme: theme
});
The first argument to the function is a short string identifier for the view.
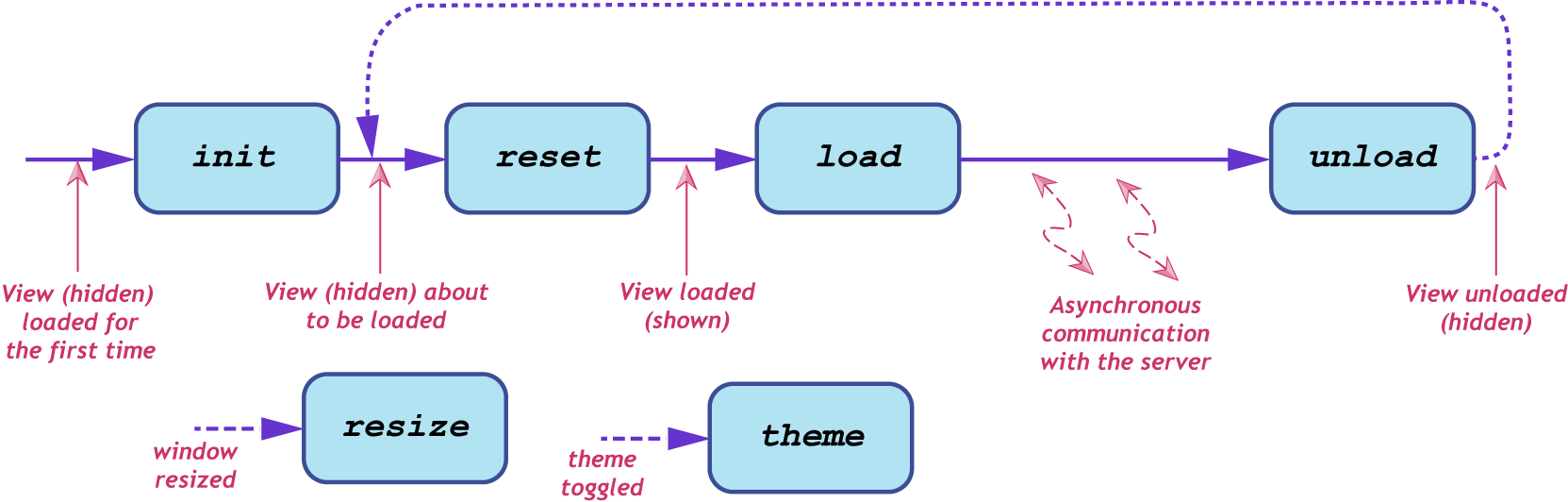
The second argument to the function is an inline object block with the given keys, whose values are references to view life-cycle callback functions:
| init | This function is called only once, the first time the view is loaded. It is called after the view's <div> has been added to the DOM. |
| reset | This function is called just before the view is shown. It can be used to clear stale data from the view. |
| load | This function is called when the view is loaded. |
| unload | This function is called when the view is unloaded. The view may use this to drop references to cached data, or stop background tasks. |
| resize | This function is called when the view has been resized. |
| theme | This function is called when the user has toggled the theme. |
Topology View
In the first release, the Topology View is the only view available; it is loaded at GUI startup. The following paragraphs summarize each of the view's callbacks:
Init
The init callback is used to initialize the view's SVG layer (including pan and zoom controls) and the Force Layout used to visualize the topology.
Reset
The reset callback is not needed, and thus not implemented.
Load
The load callback starts by injecting the radio button set into the masthead and registering key bindings and mouse gesture descriptions. After that, it performs an asynchronous load of the background GeoMap (Continental USA), before finally opening a websocket connection to the server.
Once the websocket is established, an initial requestSummary event is sent to the server. The UI then processes incoming events from the server to build up a view of the topology. See Event Descriptions below.
Unload
The unload callback cancels the background timer, if it is running.
Resize
The resize callback updates the size of the SVG layer.
Theme
The theme callback updates instance and device colors.
Topology Model
The UI maintains an internal model of the topology by storing data representing ONOS instances, nodes (devices and hosts) and links. The model is empty initially, but is augmented as events (such as addInstance, addDevice, addLink, etc.) come in from the server. As these events arrive, the model is updated and the visual representation modified to reflect the current model.
Client-Server Communication
The Topology View uses a websocket to establish communication with the server. This provides a dedicated TCP connection along which the client and the server can emit messages to the other side. The server sends messages to the client describing status updates and/or changes to the topology; the client sends messages to the server, in response to gestures made in the UI by the user, requesting actions to be performed or requesting additional data.
Event messages are structured JSON objects, with the following general format:
{
"event": "eventType",
"sid": ... ,
"payload": {
...
}
}
The event field is a string uniquely identifying the event type.
The sid field is an optional sequence identifier (monotonically increasing integers) which, if provided by the client, should be duplicated in the server's response to that event. Note that, in general, server-initiated events do not include a sid field.
The payload field is an arbitrary JSON object the structure of which is implied by the event type. Many payloads include an id field at the top level, which holds the unique ID of the item being described by the event.
Event Descriptions
The following table enumerates the events, providing a high-level description of the payload. For explicit details of the payloads, see the source-code
| Source | Event Type | Description of Payload | Comments |
|---|---|---|---|
| UI | requestSummary | No payload | Client requesting the server to send topology summary data |
| Server | showSummary | High level summary properties: total number of devices, links, hosts, ... | The summary data is displayed in a "fly-in" pane in the top right of the view. |
| Server | addInstance | Instance ID, IP address, online status, ... | An ONOS instance to be added to the model. |
| Server | addDevice | Device ID, type, online status, mastership, labels, properties, ... | A device (switch, roadm, ...) to be added to the model. |
| Server | addHost | Host ID, type, connection point, labels, properties, ... | A host (endstation, bgpSpeaker, router, ...) to be added to the model. |
| Server | addLink | Link ID, type, source ID/port, destination ID/port, ... | A link (direct, optical, tunnel, ...) to be added to the model. |
| Server | updateInstance | (same as addInstance) | An ONOS instance with updated state. |
| Server | updateDevice | (same as addDevice) | A device with updated state. |
| Server | updateHost | (same as addHost) | A host with updated state. |
| Server | updateLink | (same as addLink) | A link with updated state. |
| Server | removeInstance | (same as addInstance)**(1) | An ONOS instance to be removed from the model. |
| Server | removeDevice | (same as addDevice)**(1) | A device to be removed from the model. |
| Server | removeHost | (same as addHost)**(1) | A host to be removed from the model. |
| Server | removeLink | (same as addLink)**(1) | A link to be removed from the model. |
**(1) Technically, only the ID field is required, but this simplifies the code on the server side.
A Note about Links
The topology model on the server side represents links as unidirectional, with a source and destination. In the UI, each link model object abstracts away the directionality.
<<more details to follow>>
Server-Side Architecture
<details of web-socket handling, TopologyResource and related classes, etc.>